Desenvolvendo soluções para a tokenização de ativos
A BlockBR Digital Assets é uma fintech que atua no mercado de tokenização de ativos, oferecendo soluções que envolvem a transformação de ativos financeiros e reais em tokens digitais, permitindo uma maior facilidade e flexibilidade nas transações financeiras.
Cliente
BlockBR Digital Assets
Duração
2 anos
Demandas
UI/UX, Product Design, Liderança, Branding
Desenvolvendo soluções para a tokenização de ativos
A BlockBR Digital Assets é uma fintech que atua no mercado de tokenização de ativos, oferecendo soluções que envolvem a transformação de ativos financeiros e reais em tokens digitais, permitindo uma maior facilidade e flexibilidade nas transações financeiras.
Duração
2 anos
Cliente
BlockBR Digital Assets
Demandas
UI/UX, Product Design, Liderança, Branding
Desenvolvendo soluções para a tokenização de ativos
A BlockBR Digital Assets é uma fintech que atua no mercado de tokenização de ativos, oferecendo soluções que envolvem a transformação de ativos financeiros e reais em tokens digitais, permitindo uma maior facilidade e flexibilidade nas transações financeiras.
Duração
2 anos
Cliente
BlockBR Digital Assets
Demandas
UI/UX, Product Design, Liderança, Branding
Visão Geral
A BlockBR enfrentava o desafio de criar uma estrutura de tokenização que permitisse aos investidores gerenciar seus próprios ativos digitais. No roadmap, constavam o desenvolvimento de um marketplace para a oferta de tokens, um aplicativo e um novo website, que seria a vitrine para tokens e futuros lançamentos, incluindo um portal de educação financeira e uma central de ajuda ao usuário. Foi neste contexto que entrei para o time da BlockBR, no início de 2022.
Com o time de tecnologia ainda sendo formado, contribuí para a montagem da equipe de design e a definição dos processos, atuando também como designer de produto no dia a dia.
Principais tarefas
Liderança e mentoria de uma equipe de 3 designers.
Pesquisa, Wireframing, Prototipagem e UI Design.
Definição de processos e padrões de design.
Definição do backlog de entregas em conjunto com as equipes de produto e tecnologia, bem como gestão de tarefas com a equipe de design.
Validação técnica e homologação dos entregáveis.
Gestão de branding e manutenção da identidade visual.
Algumas informações neste estudo de caso foram omitidas ou generalizadas para proteger a propriedade intelectual do cliente. As informações apresentadas refletem minha experiência pessoal e não representam necessariamente as opiniões ou posições da BlockBR.
Algumas informações neste estudo de caso foram omitidas ou generalizadas para proteger a propriedade intelectual do cliente. As informações apresentadas refletem minha experiência pessoal e não representam necessariamente as opiniões ou posições da BlockBR.
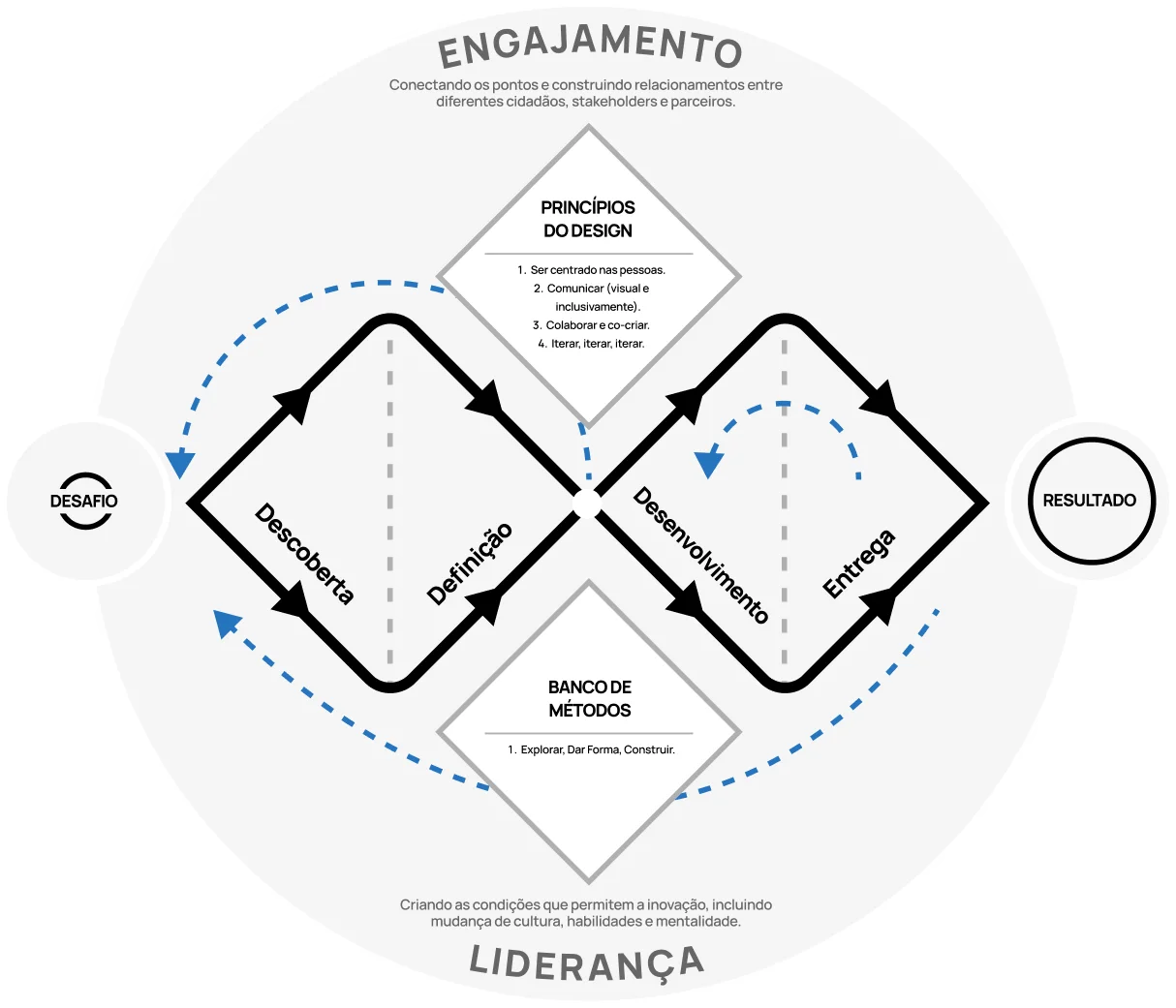
Nosso Processo
Durante todo o projeto, utilizamos o duplo diamante como guia e diferentes metodologias para os processos de descoberta e desenvolvimento das soluções. Algumas de nossas principais ações foram:
1. Descoberta
Entrevistas com stakeholders, pesquisas de mercado, análise competitiva, pesquisas de benchmarking e análise de tendências. O objetivo desta fase era compreender o problema, entender os diferentes pontos de vista e alinhar visões.
2. Definição
Análise das informações e insumos coletadas, reuniões de alinhamento e workshops com as equipes de produto e tecnologia, estabelecendo uma direção e foco para a solução do problema.
3. Desenvolvimento
Mapeamento de fluxos, brainstorming, ideação, criação de wireframes, prototipação, testes A/B, sessões de Design Critique, testes de usabilidade e validação das soluções.
4. Entrega
Finalização das soluções de design e protótipos, homologações, documentação dos processos e dev handoff.
Ciclo do processo
Revisão contínua das etapas de descoberta e desenvolvimento do projeto, seguindo um processo iterativo constante.
MARKETPLACE
O desafio
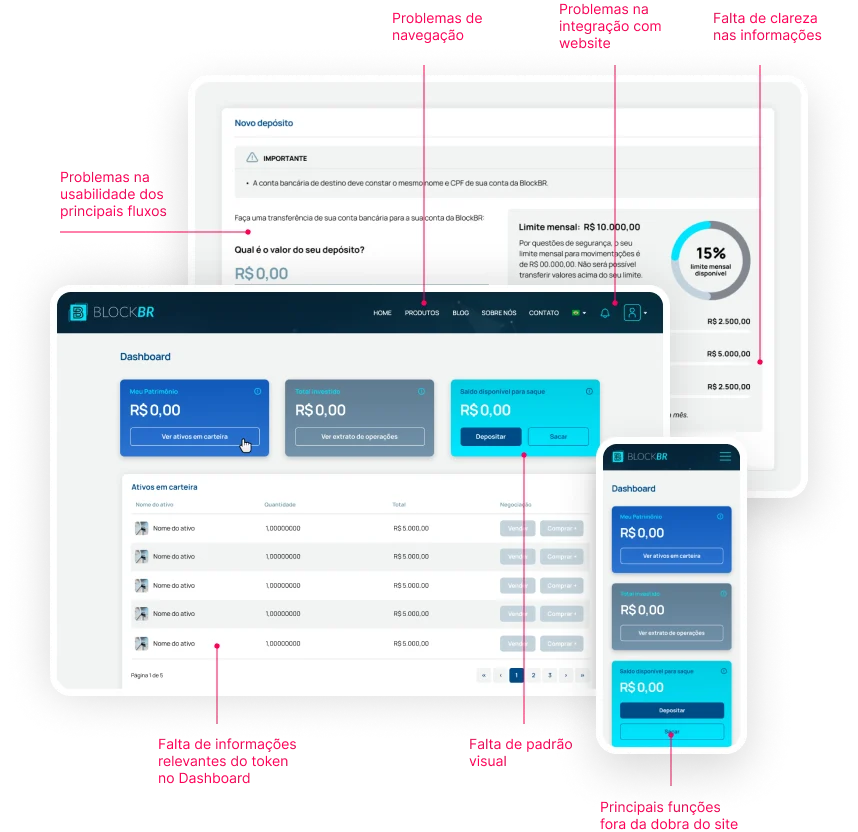
O marketplace foi projetado para facilitar o cadastro, a gestão e a negociação de ativos digitais dentro de uma plataforma especializada. O primeiro MVP, desenvolvido para testar ofertas privadas, enfrentava problemas significativos de usabilidade. Após análises, feedbacks e entrevistas realizadas, chegamos à conclusão de que era necessário redesenhar o marketplace.
Principais problemas
Falta de informações relevantes e visão geral da conta no Dashboard.
Inconsistência e falta de padronização visual no projeto.
Falta de organização na estrutura do site e problemas de usabilidade na navegação.
Problemas na integração do marketplace com o website.
Falta de documentação e suporte adequado ao usuário.
Inconsistência e problemas de responsividade.
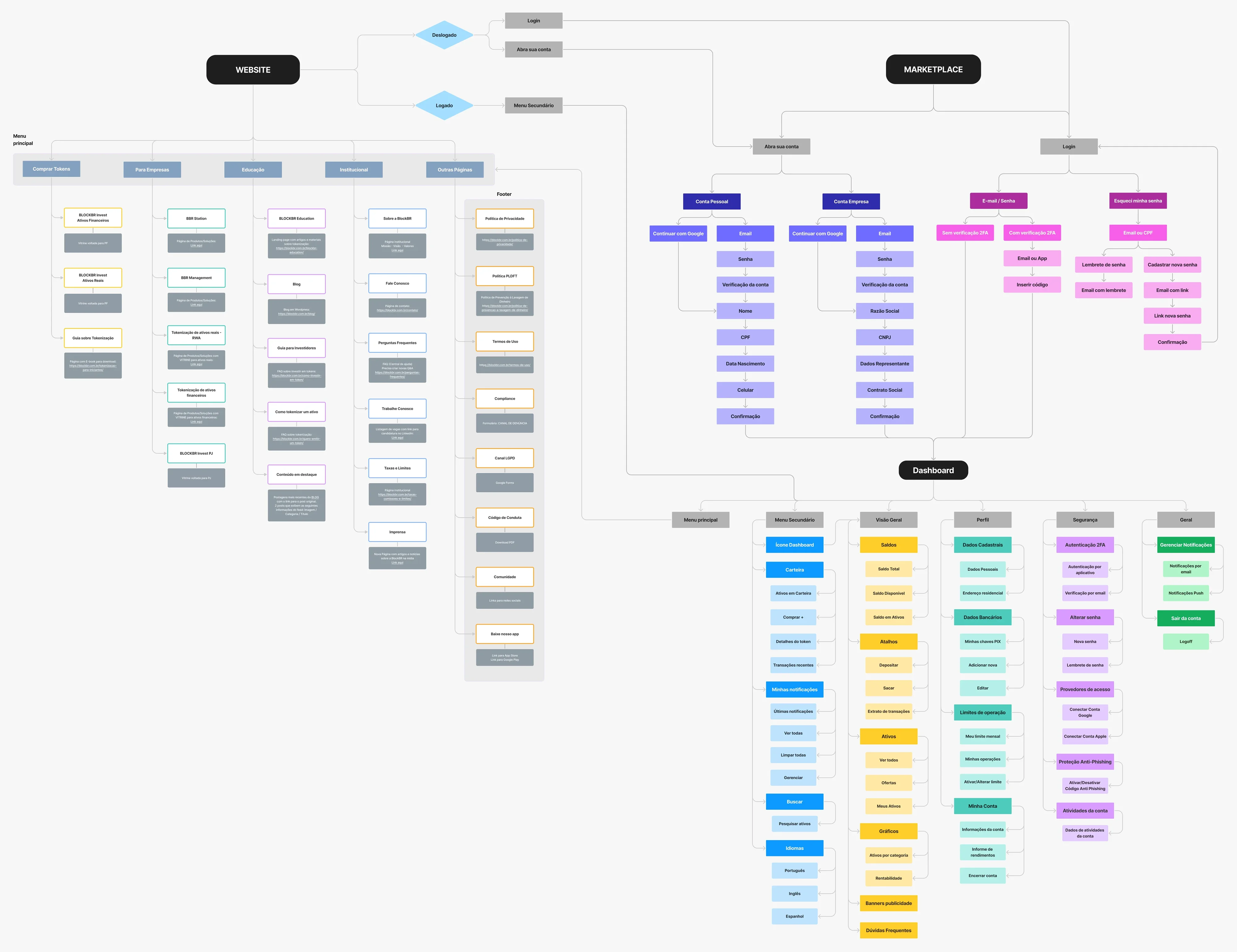
Reestruturando o projeto
Para termos uma visão geral da estrutura, era fundamental adotar uma abordagem holística que contemplasse todos os projetos. O objetivo era organizar as várias funcionalidades do sistema e estabelecer uma integração com o website, criando assim um ambiente unificado e coeso.
Definindo a base
Após definir a nova estrutura, começamos a testar diversas soluções em inúmeras telas e fluxos que estabeleciam a base do marketplace. Nosso objetivo nesta etapa era, através de muitas iterações, simplificar cada processo e encontrar a melhor solução para cada problema identificado.
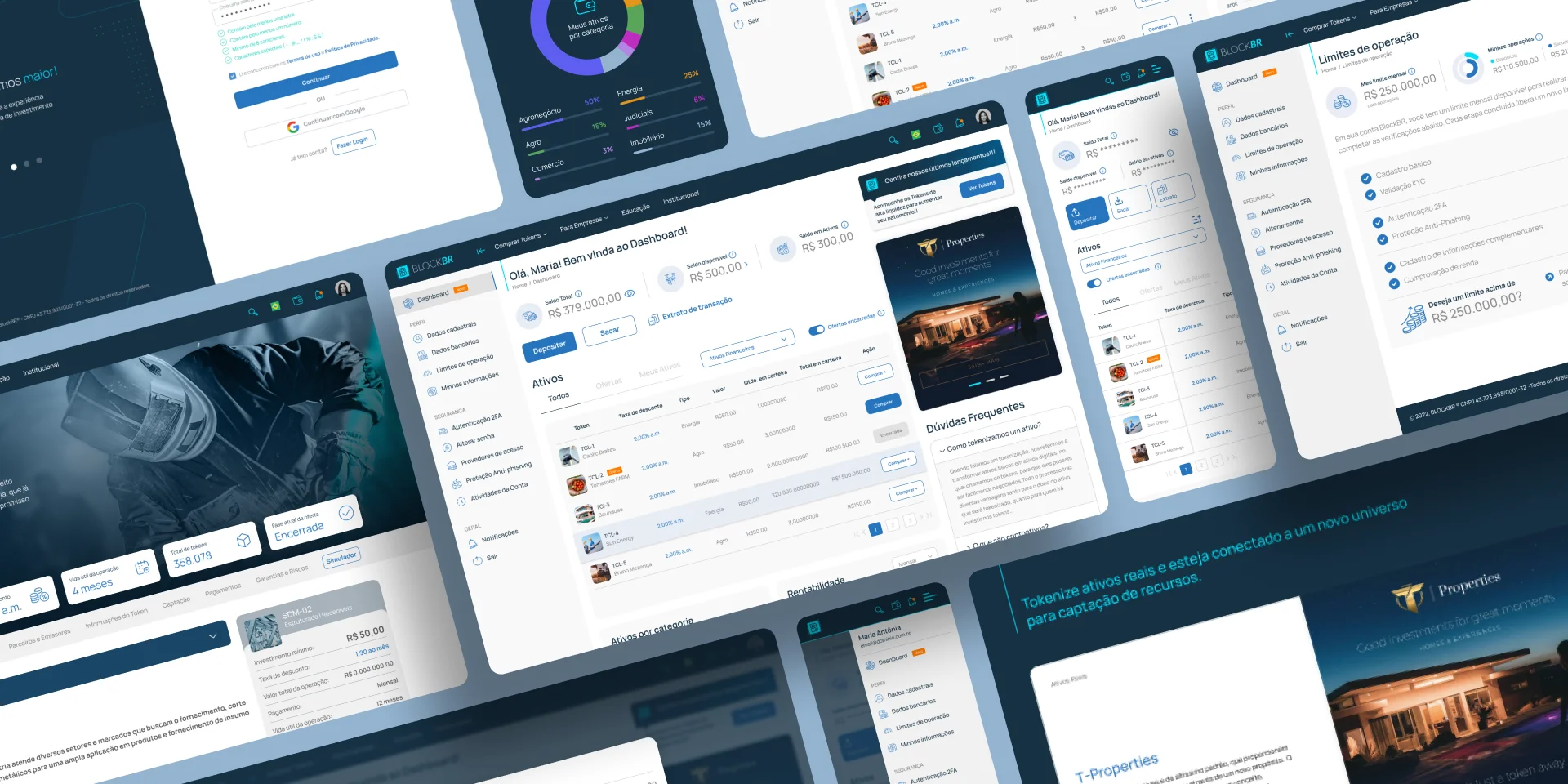
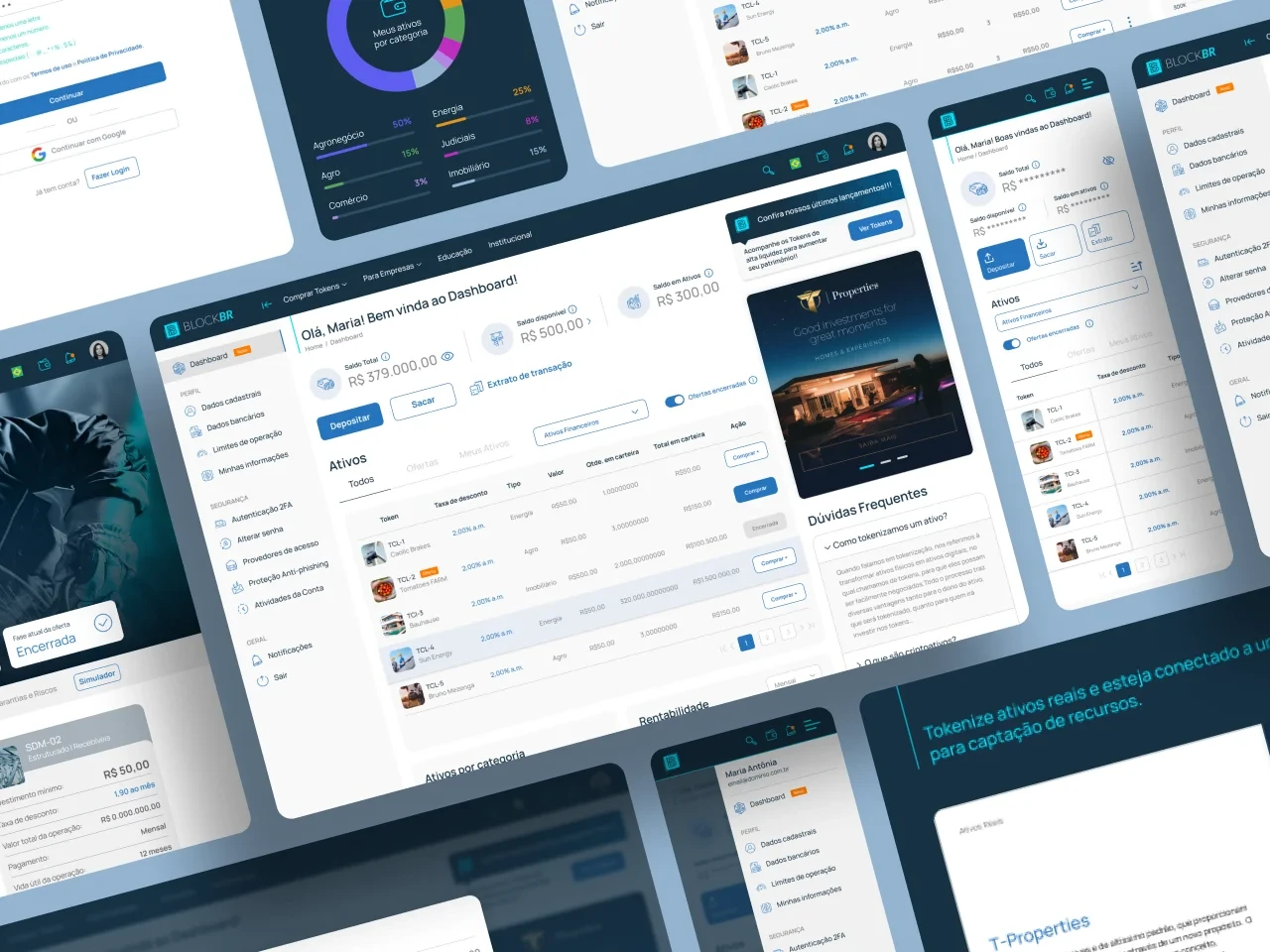
Soluções de design
Resolver problemas de um projeto complexo como este e integrar inúmeras funcionalidades através de um design minimalista foi, de fato, um grande desafio. Durante todo o processo, entregamos diversas soluções de design, todas focadas em melhorar a usabilidade e garantir a melhor experiência possível para o usuário.
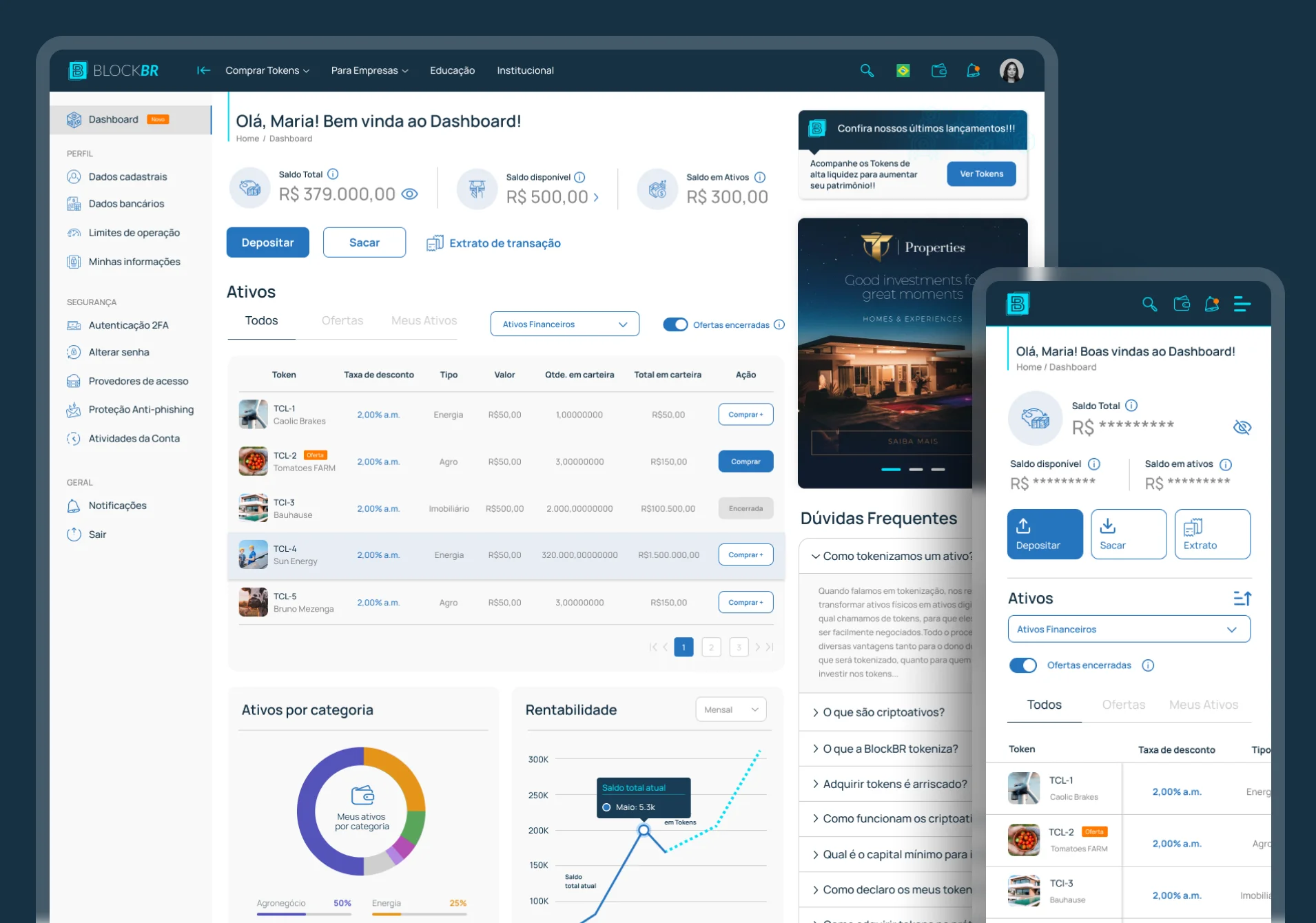
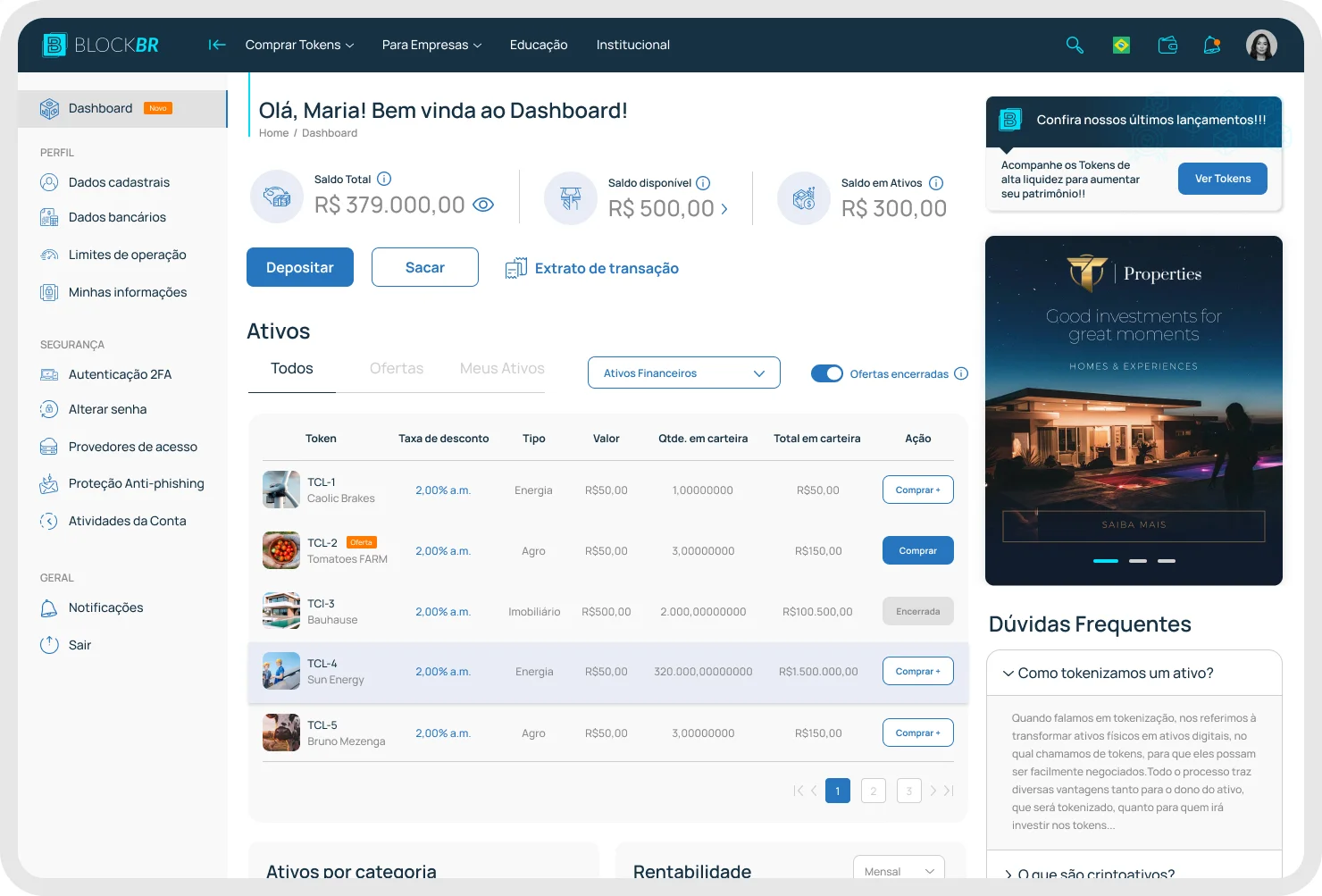
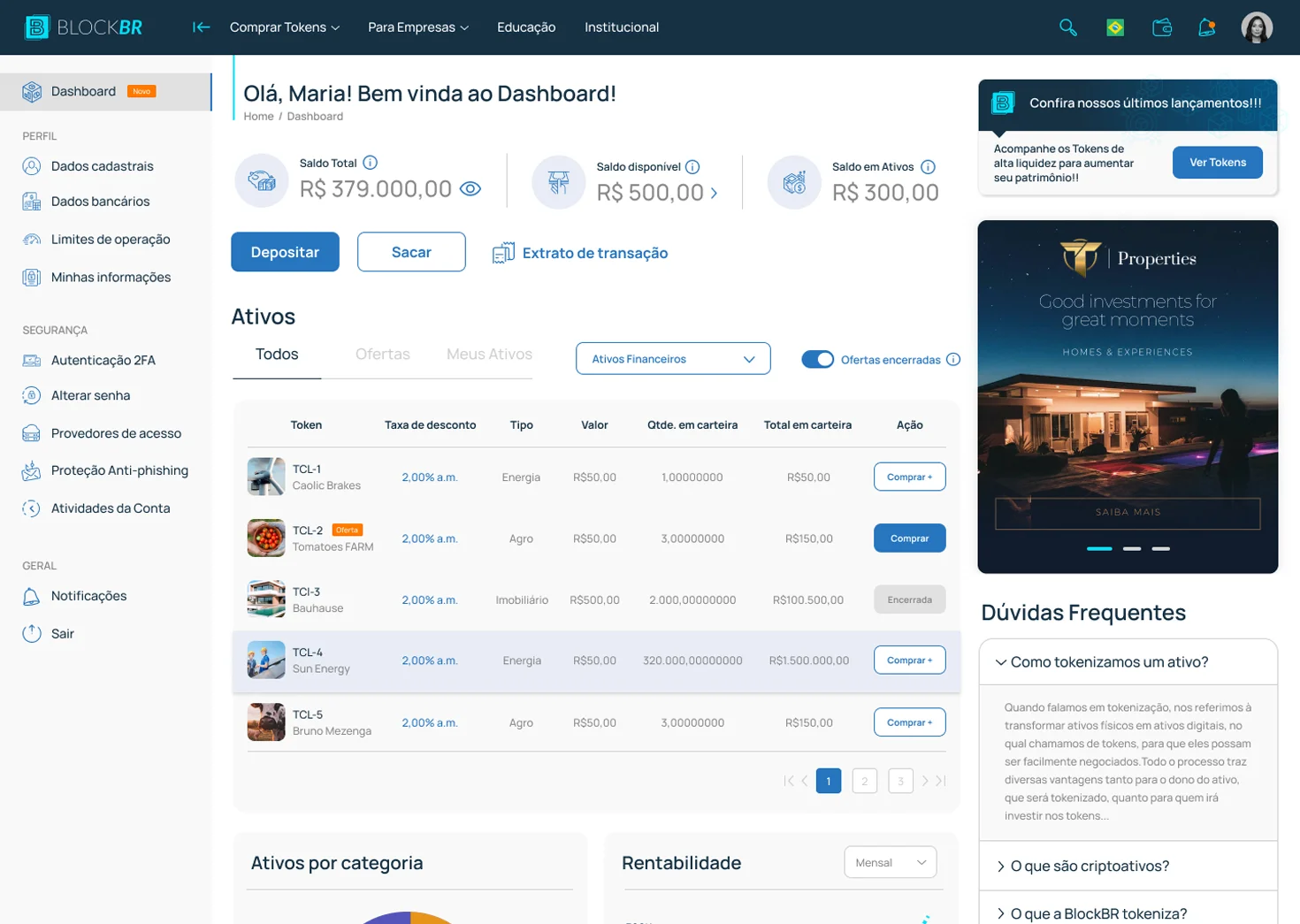
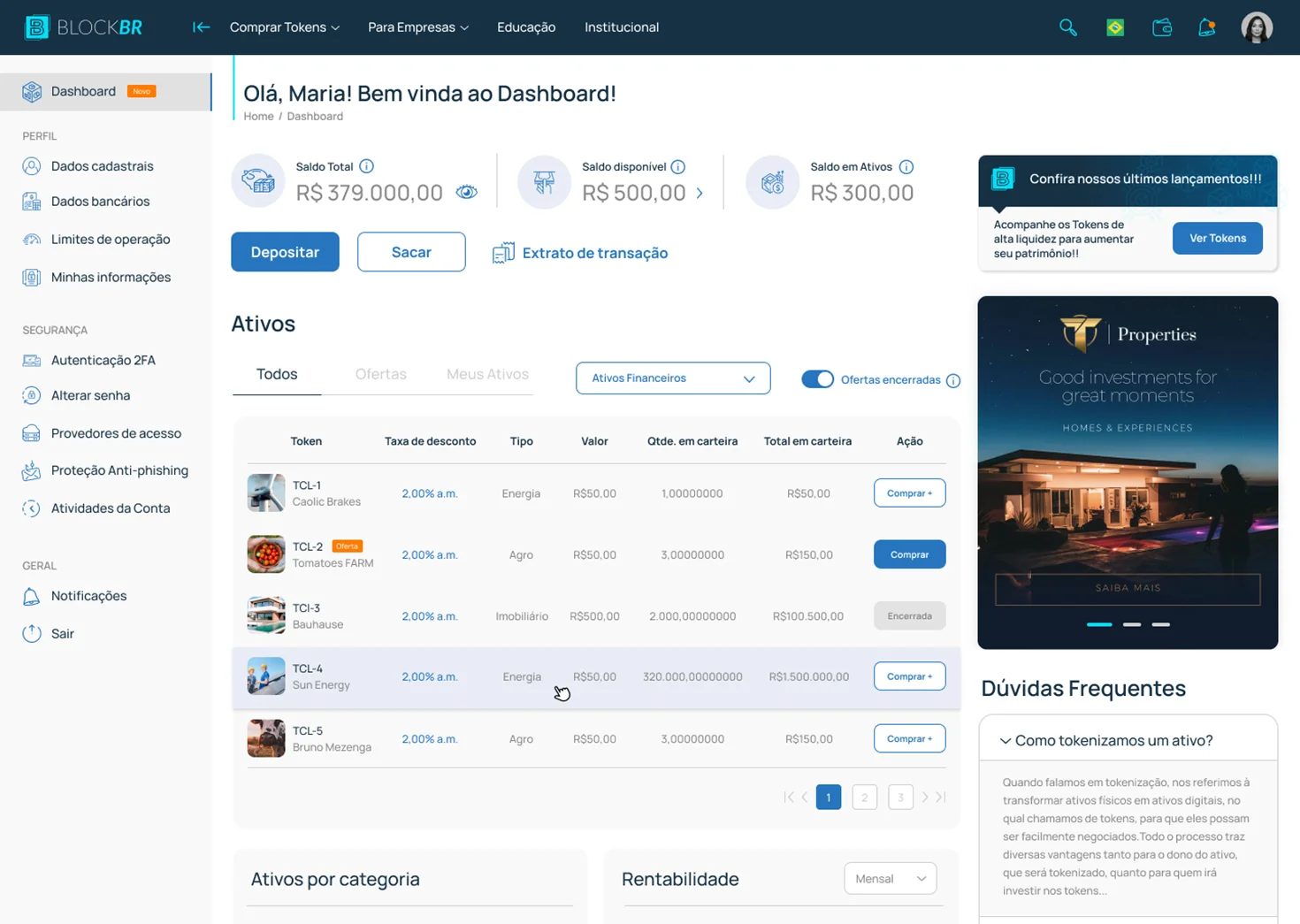
Novo dashboard
O dashboard foi redesenhado para proporcionar uma visão geral que integra as principais funcionalidades e atalhos práticos, melhorando a experiência do usuário. A seção de ativos recebe um destaque especial, permitindo que o usuário navegue entre os ativos que possui e as ofertas disponíveis através de abas, sem a necessidade de sair do dashboard.
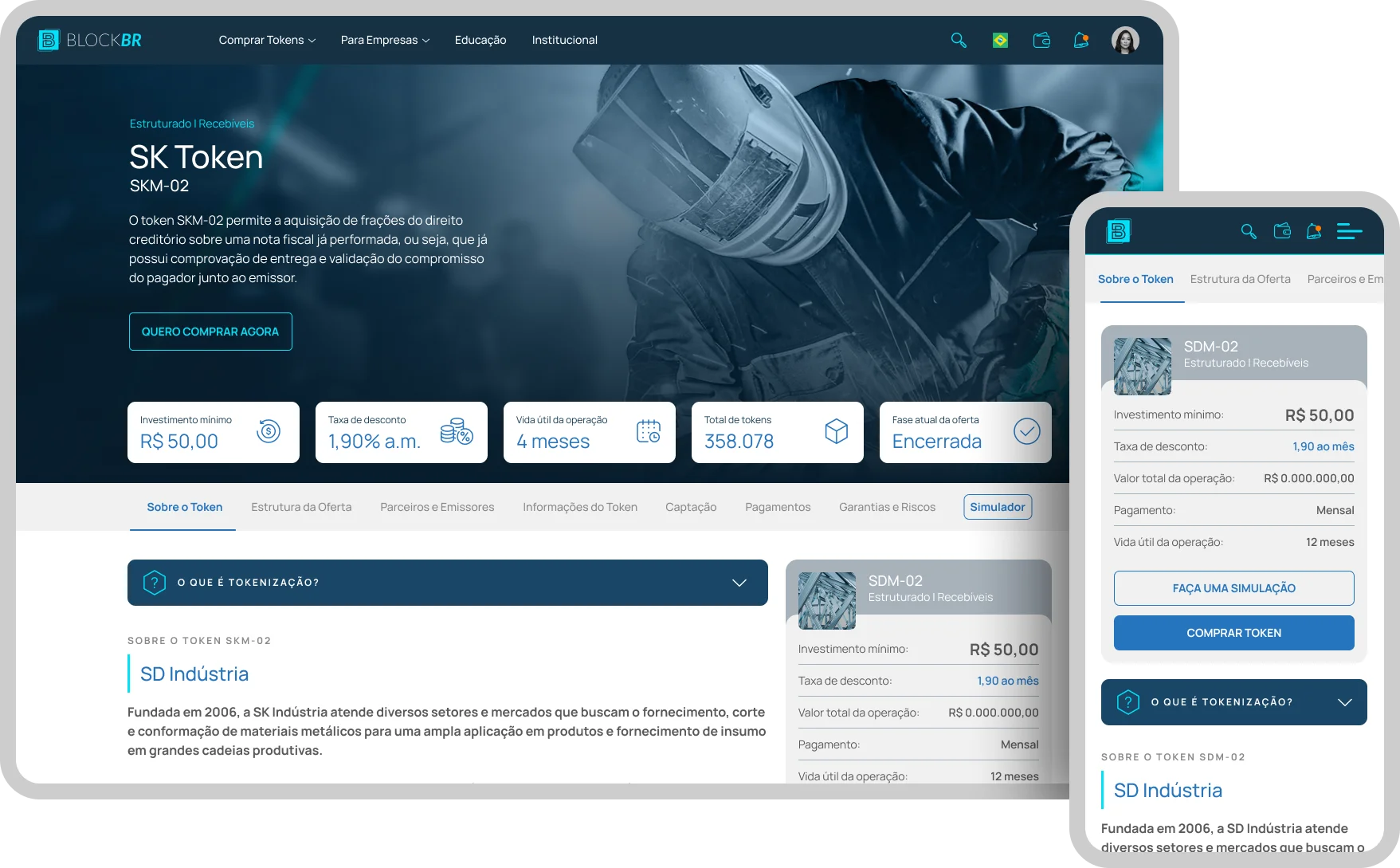
Detalhes do Token
Uma página totalmente reformulada: um banner principal personalizado conforme o ativo em destaque e todos os detalhes do token reorganizados e categorizados, permitindo que o usuário acompanhe todas as informações sem perder nenhuma informação.
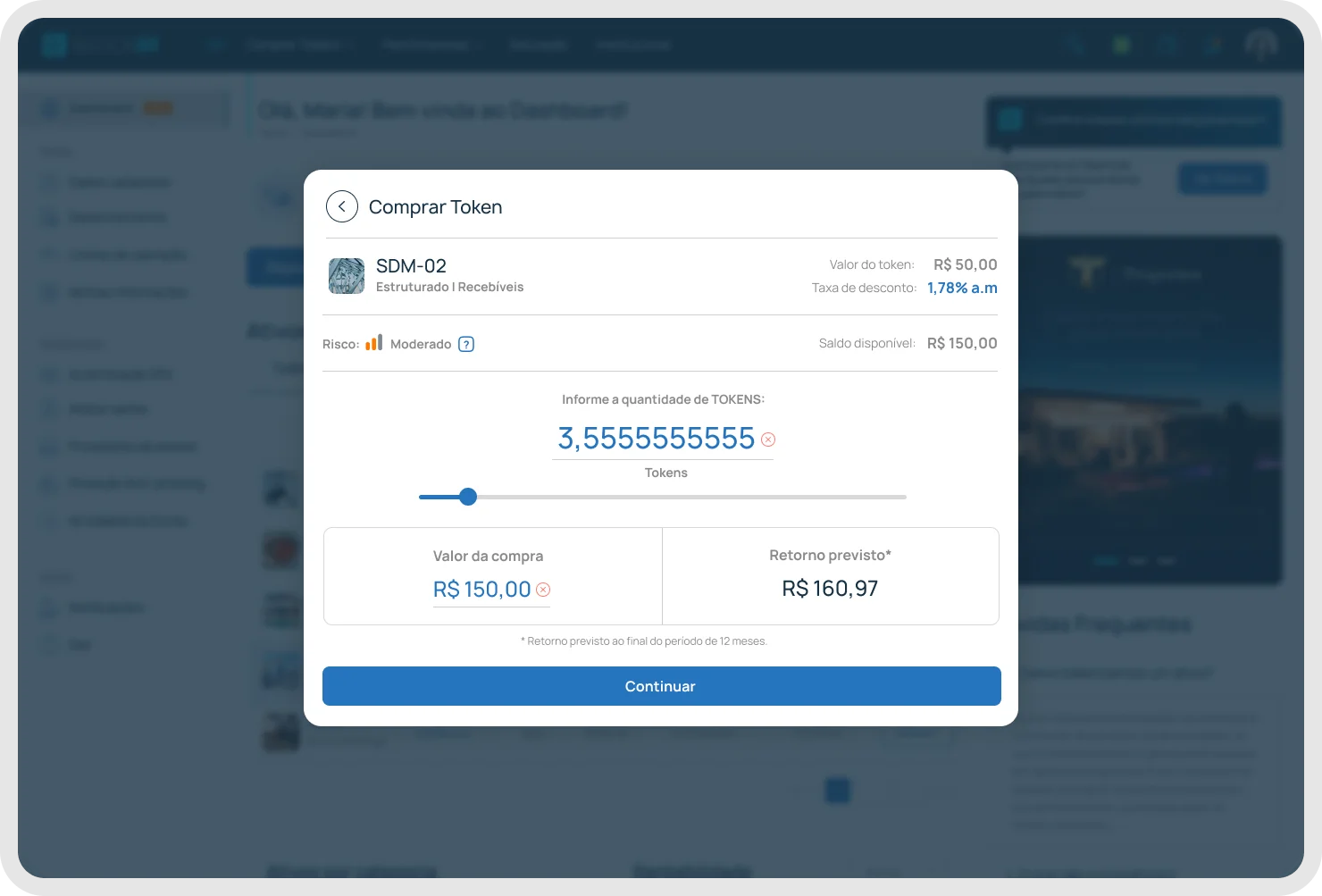
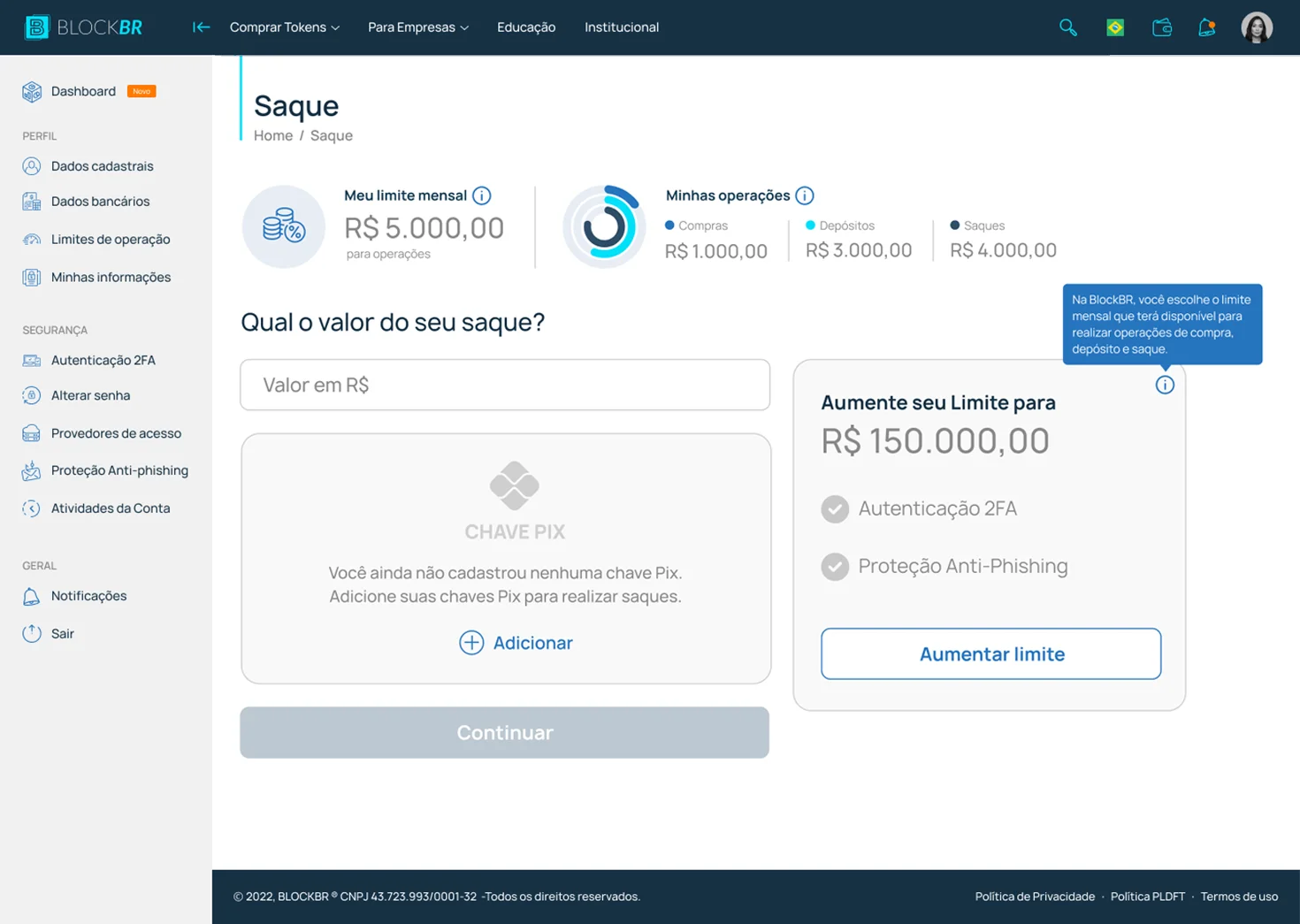
Compra simplificada
O novo fluxo de compra foi desenvolvido para operar dentro de um modal. Ele permite simular o retorno previsto e efetuar a compra, seja pela quantidade de tokens desejada ou pelo valor a ser investido, reunindo todas essas funcionalidades de forma simplificada em uma única tela.
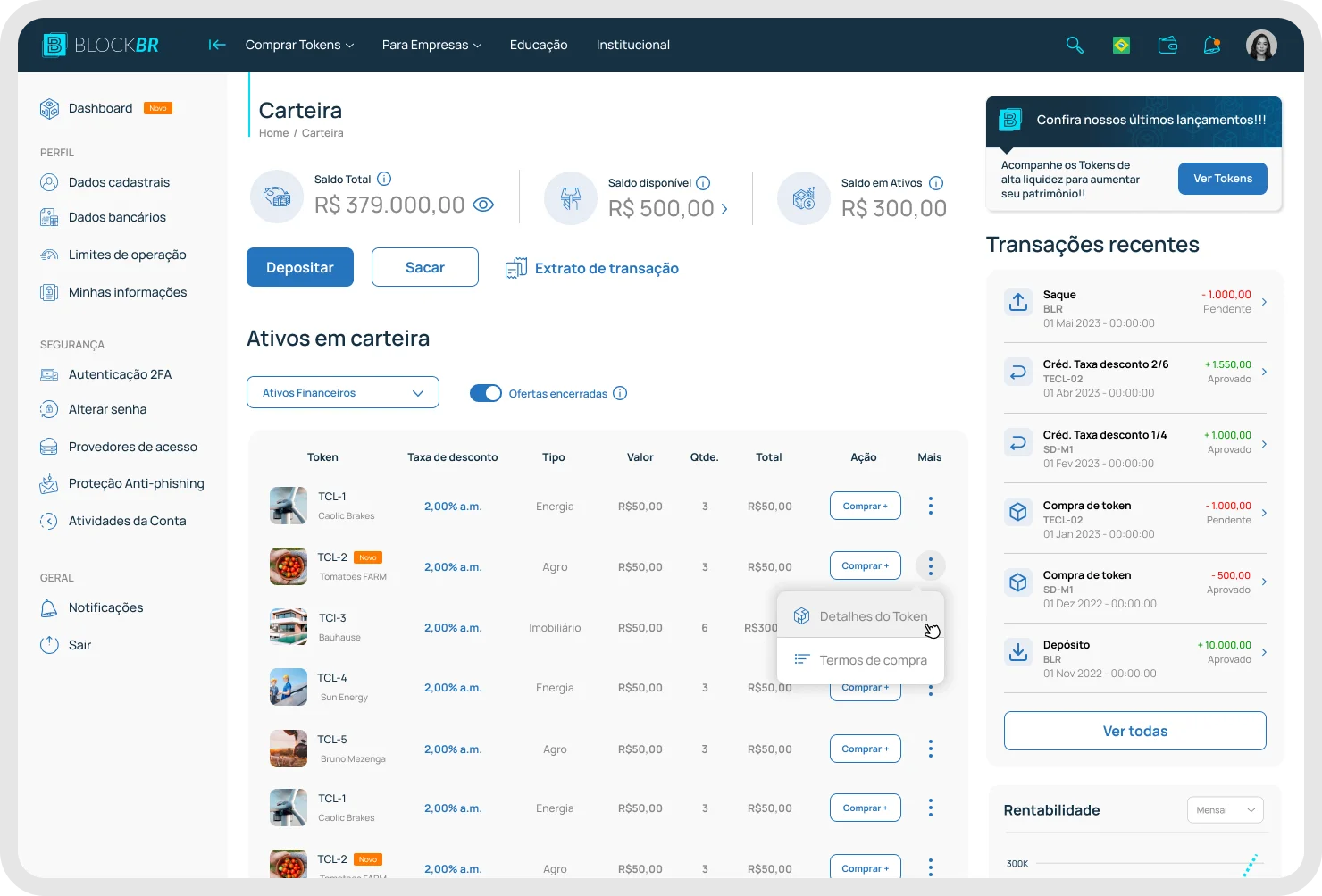
Uma carteira completa
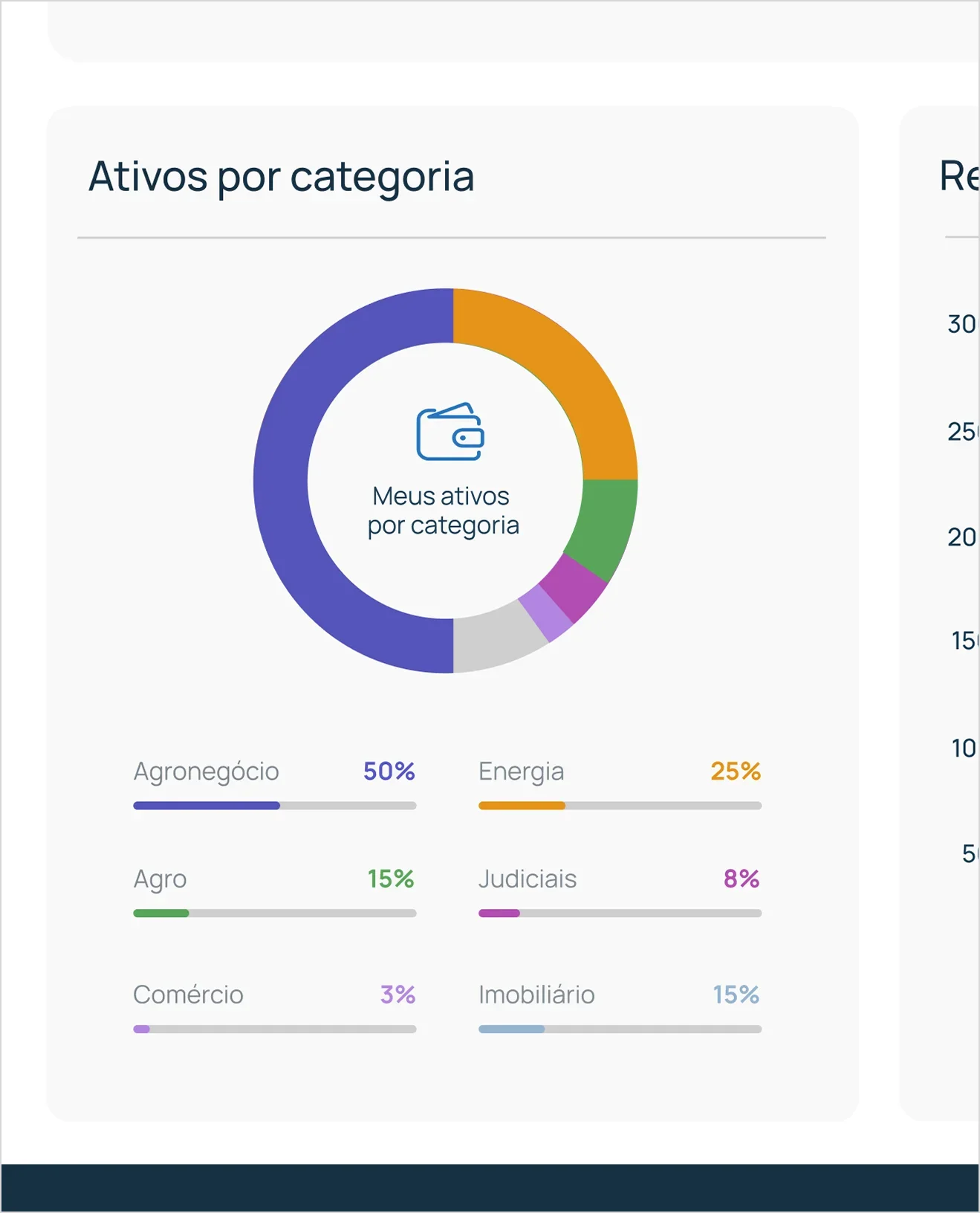
Desenvolvida para facilitar o acompanhamento dos ativos adquiridos, a carteira também facilita a visualização de transações e gráficos de rentabilidade de forma simplificada.
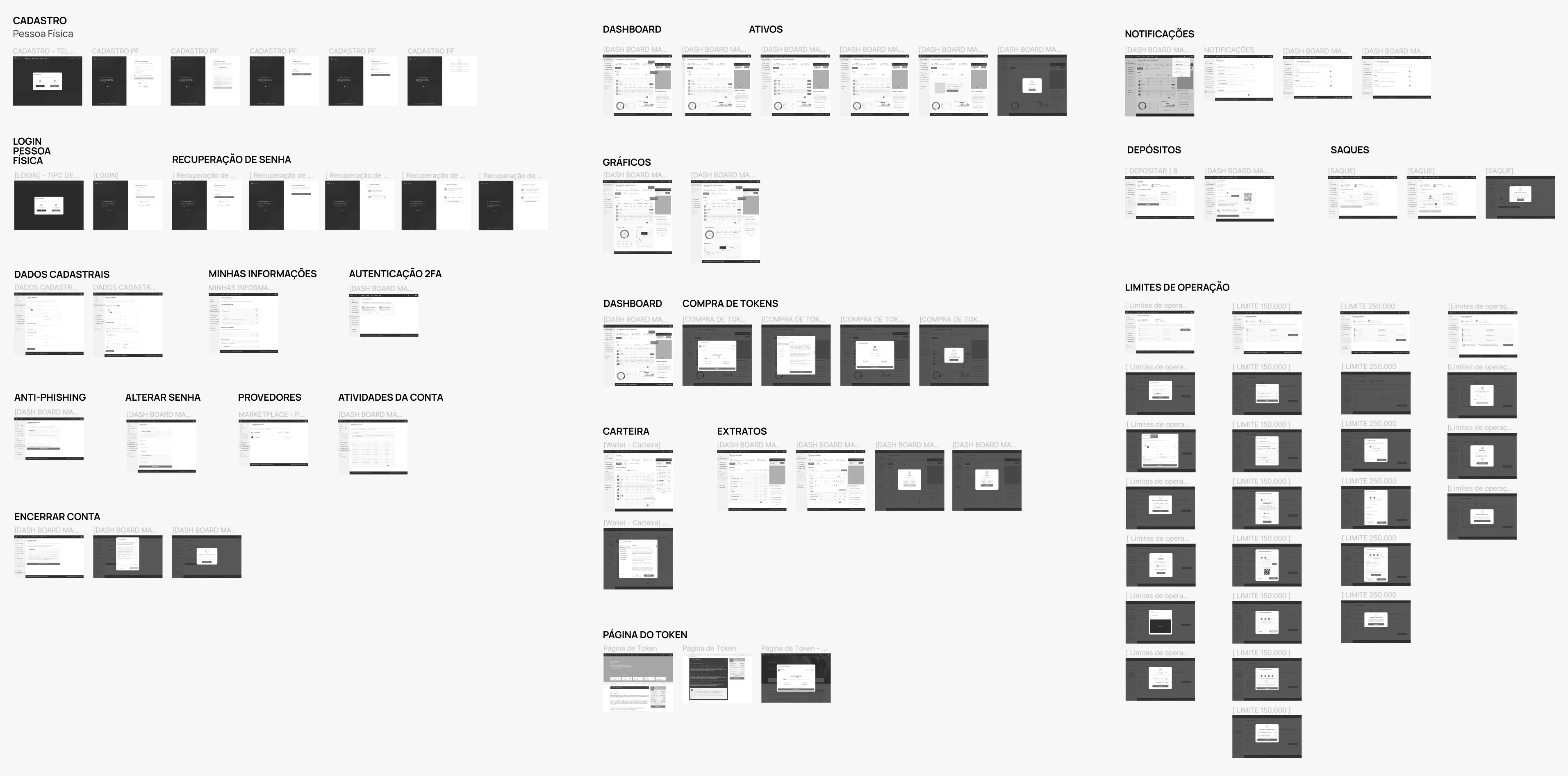
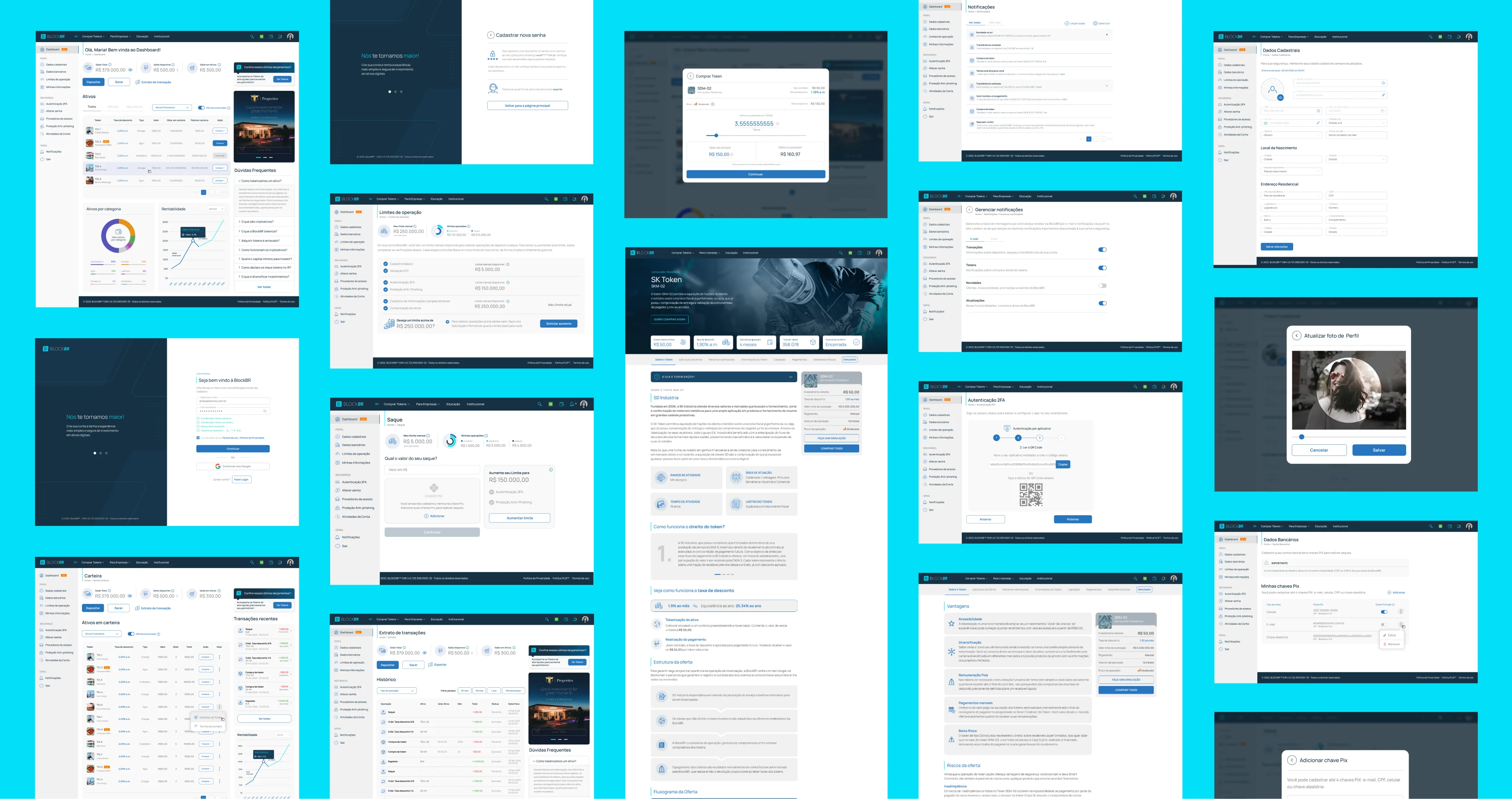
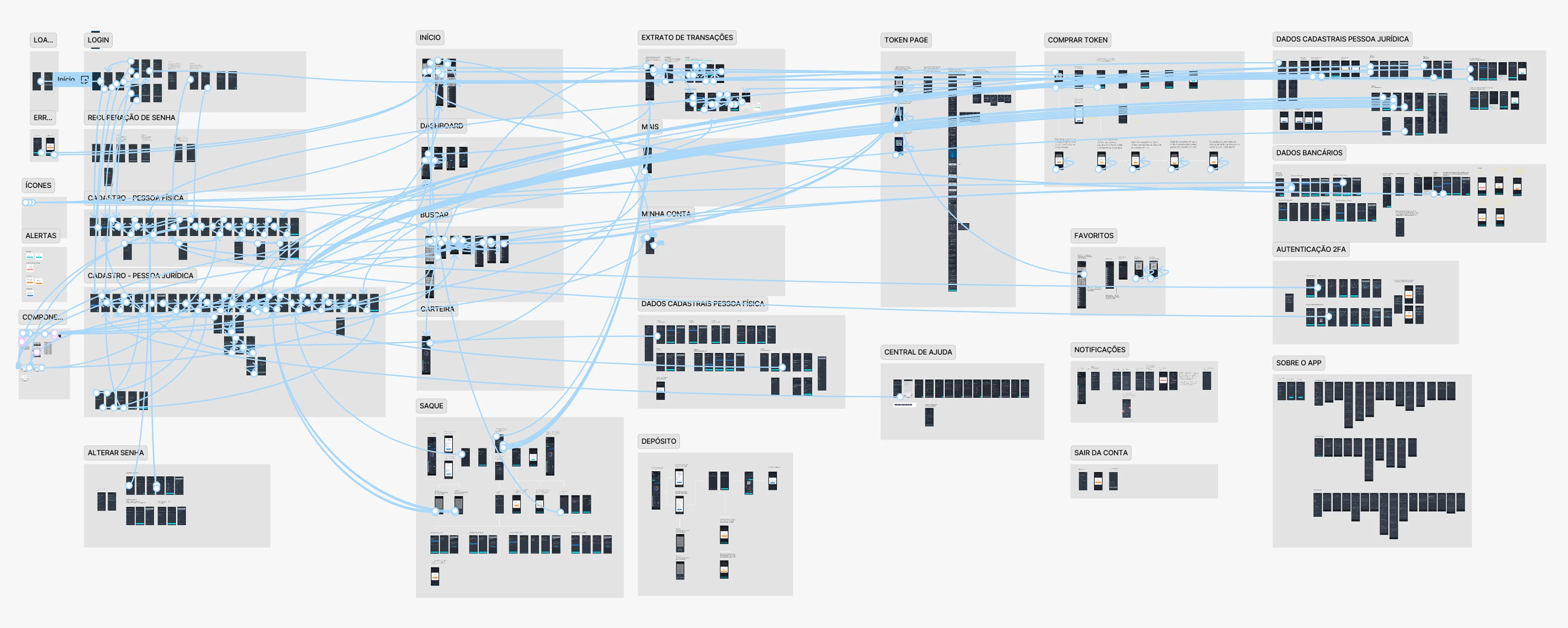
Entregas com consistência
Em um processo iterativo, nossa equipe produziu e entregou centenas de telas, protótipos, fluxos e documentações completas, suprindo as necessidades do time e contribuindo ativamente para facilitar o desenvolvimento do produto.
Entregas com consistência
Em um processo iterativo, nossa equipe produziu e entregou centenas de telas, protótipos, fluxos e documentações completas, suprindo as necessidades do time e contribuindo para facilitar o desenvolvimento do produto.
Responsividade e otimização
Considerando o grande volume de dados e informações do marketplace, trabalhar na responsividade deste produto sem afetar a usabilidade foi um desafio significativo. A adaptação de cada seção e fluxo para dispositivos menores foi cuidadosamente pensada, garantindo uma experiência consistente em todas as plataformas.
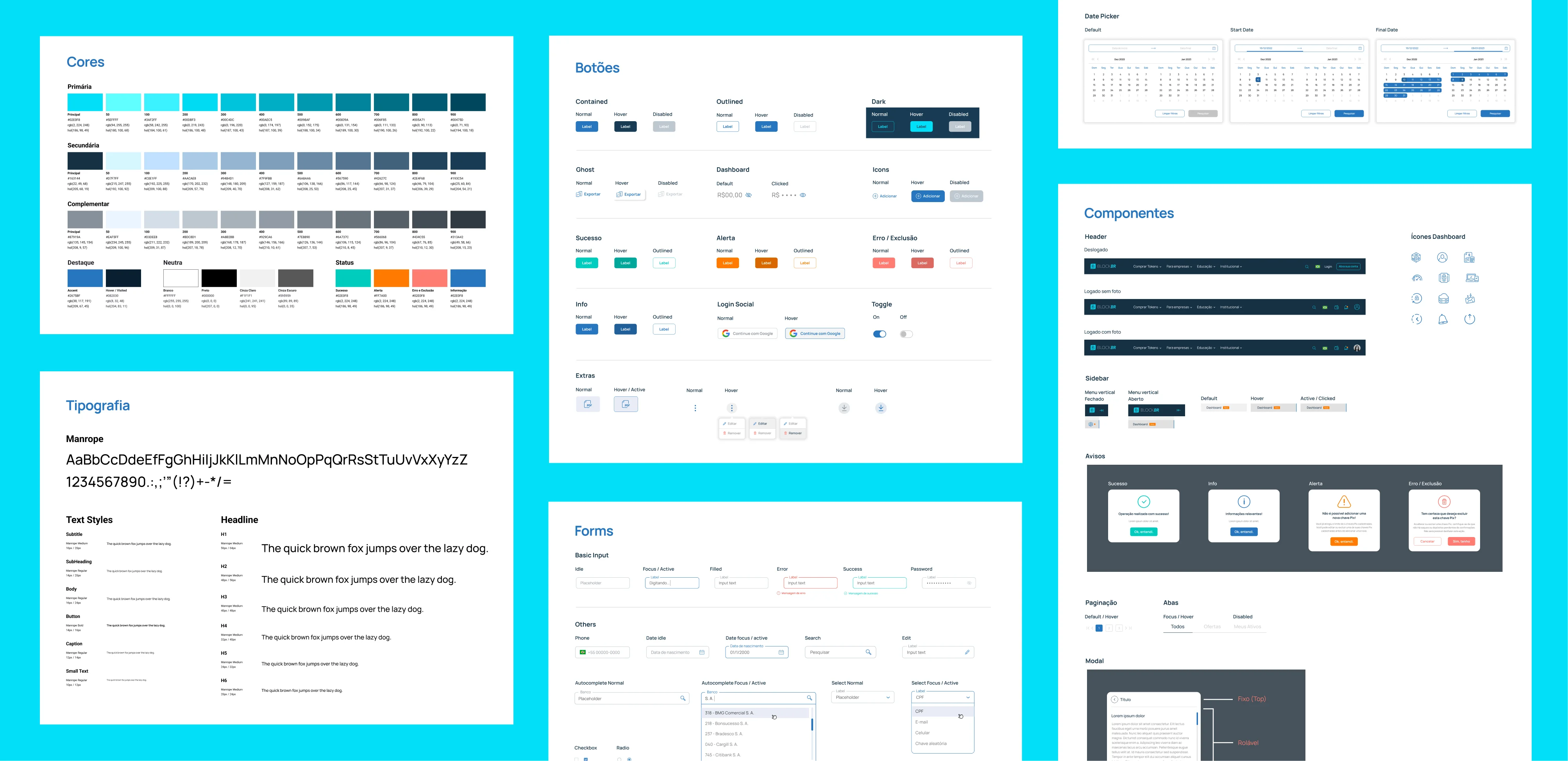
Guia de estilos e componentes
Visando estabelecer um padrão visual e dar suporte ao desenvolvimento, criamos um guia de estilos e uma biblioteca de componentes para o marketplace e outros produtos da BlockBR. Nosso objetivo ao longo do projeto foi manter esses recursos atualizados, formando a base para um Design System.
Resultados e próximos passos para o marketplace
Resolvemos os principais problemas identificados, incluindo a reestruturação do projeto, a reorganização do dashboard, a integração com outros produtos, a padronização visual e as melhorias na responsividade. Recebemos feedback positivo dos stakeholders sobre a entrega final, fruto da colaboração, dedicação e talento de cada membro da equipe. Isso nos levou à aprovação para lançar a nova versão do MVP do marketplace.
Com o lançamento da v2 do MVP, os próximos passos incluem:
Monitorar métricas de desempenho e usabilidade para identificar problemas e validar hipóteses.
Expandir o FAQ para uma Central de Ajuda ao Usuário mais abrangente.
Definir um backlog para novas funcionalidades do produto.
Dar sequência ao desenvolvimento do Design System.
Continuar aprimorando a usabilidade com base nos feedbacks dos usuários.
APLICATIVO
O desafio
O objetivo era projetar e desenvolver, do zero, um aplicativo nativo para iOS e Android. Isso envolvia adaptar as principais funções do marketplace para uma estrutura mobile, além de criar soluções de design específicas para este novo produto.
Wireframes, protótipos e testes de usabilidade
Tendo o marketplace como referência para conteúdo e funcionalidades, focamos em estabelecer a estrutura mais adequada para este produto específico, priorizando a usabilidade e a experiência do usuário. Após definirmos a estrutura, criamos protótipos navegáveis e realizamos uma série de testes de usabilidade para ajustar e validar as soluções do aplicativo.
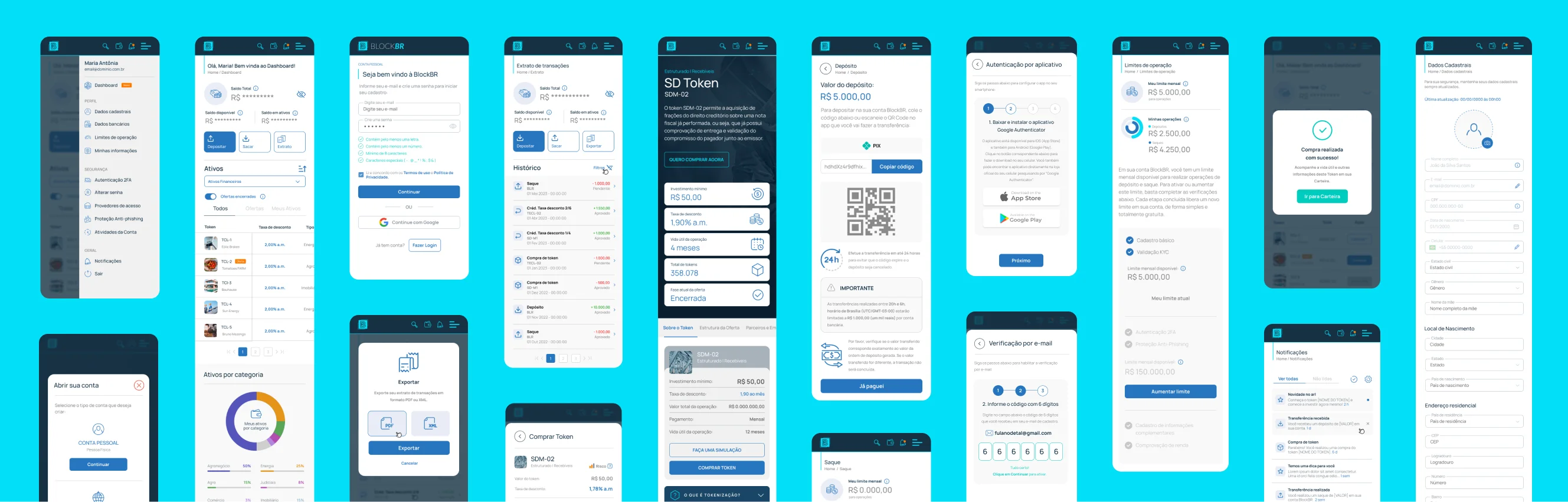
Resultados
Considerando que as funcionalidades de um site responsivo podem não ser totalmente adequadas para uma aplicação mobile, desenvolvemos soluções de design e componentes específicos para este produto. Com isso, criamos uma nova experiência de cadastro, gestão e compra de tokens no aplicativo.
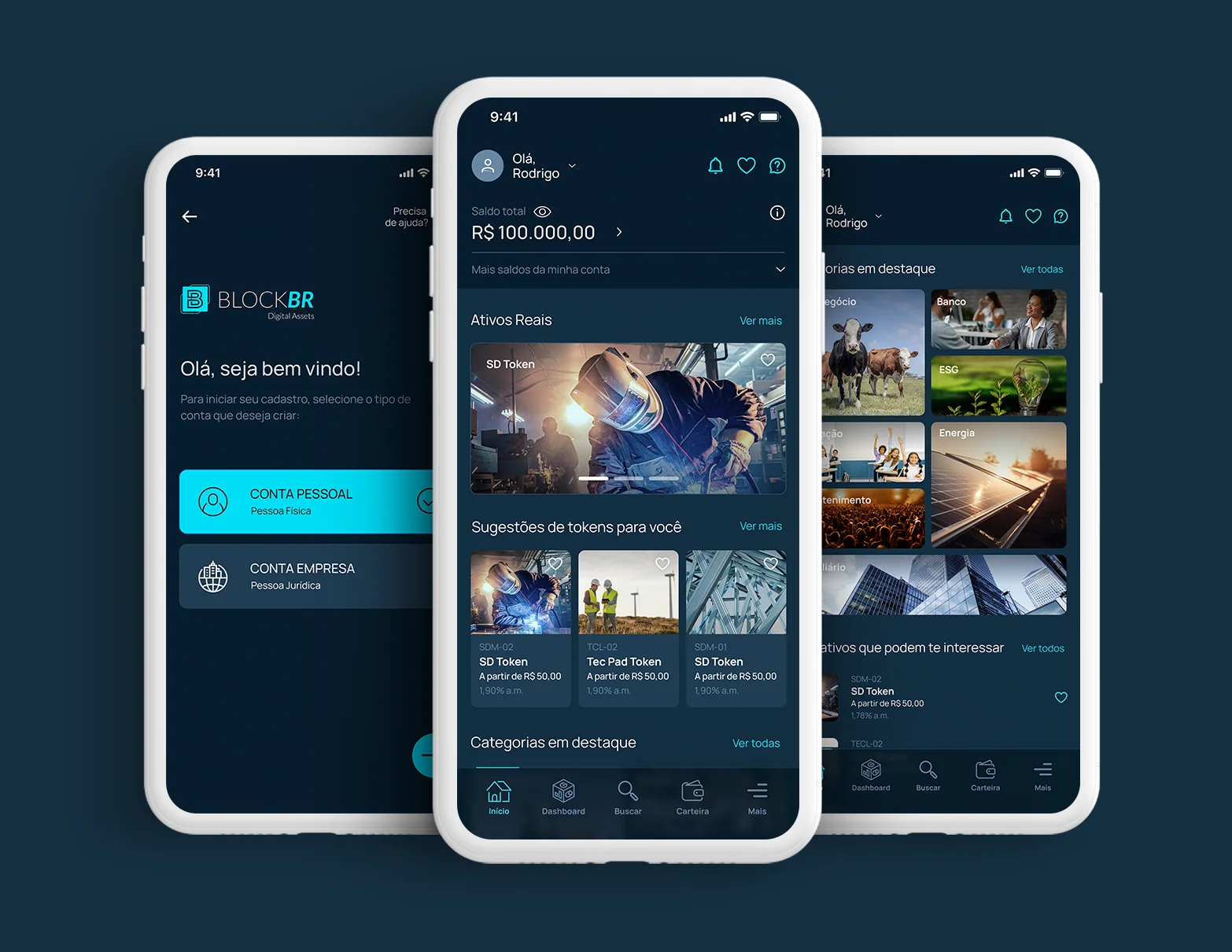
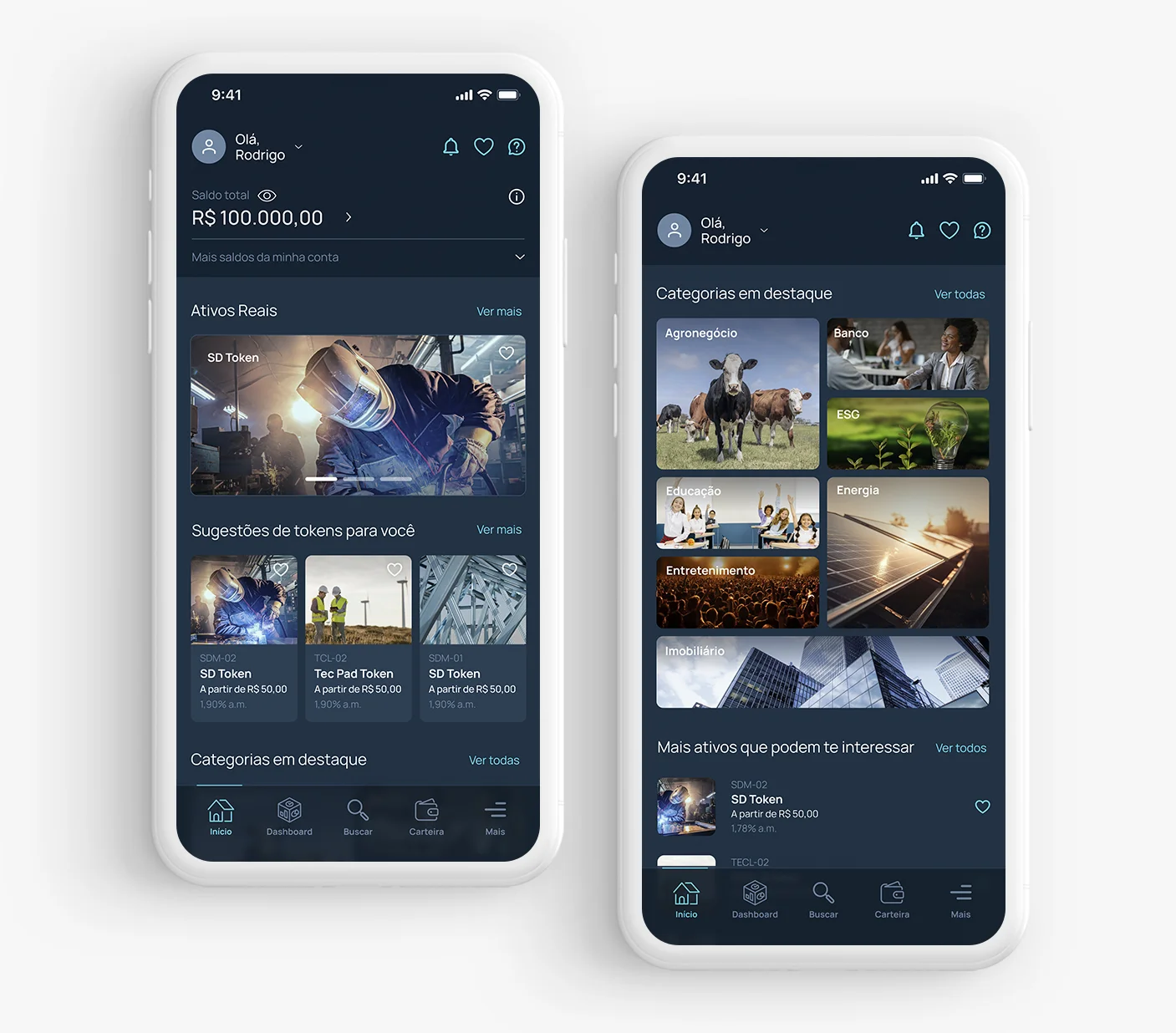
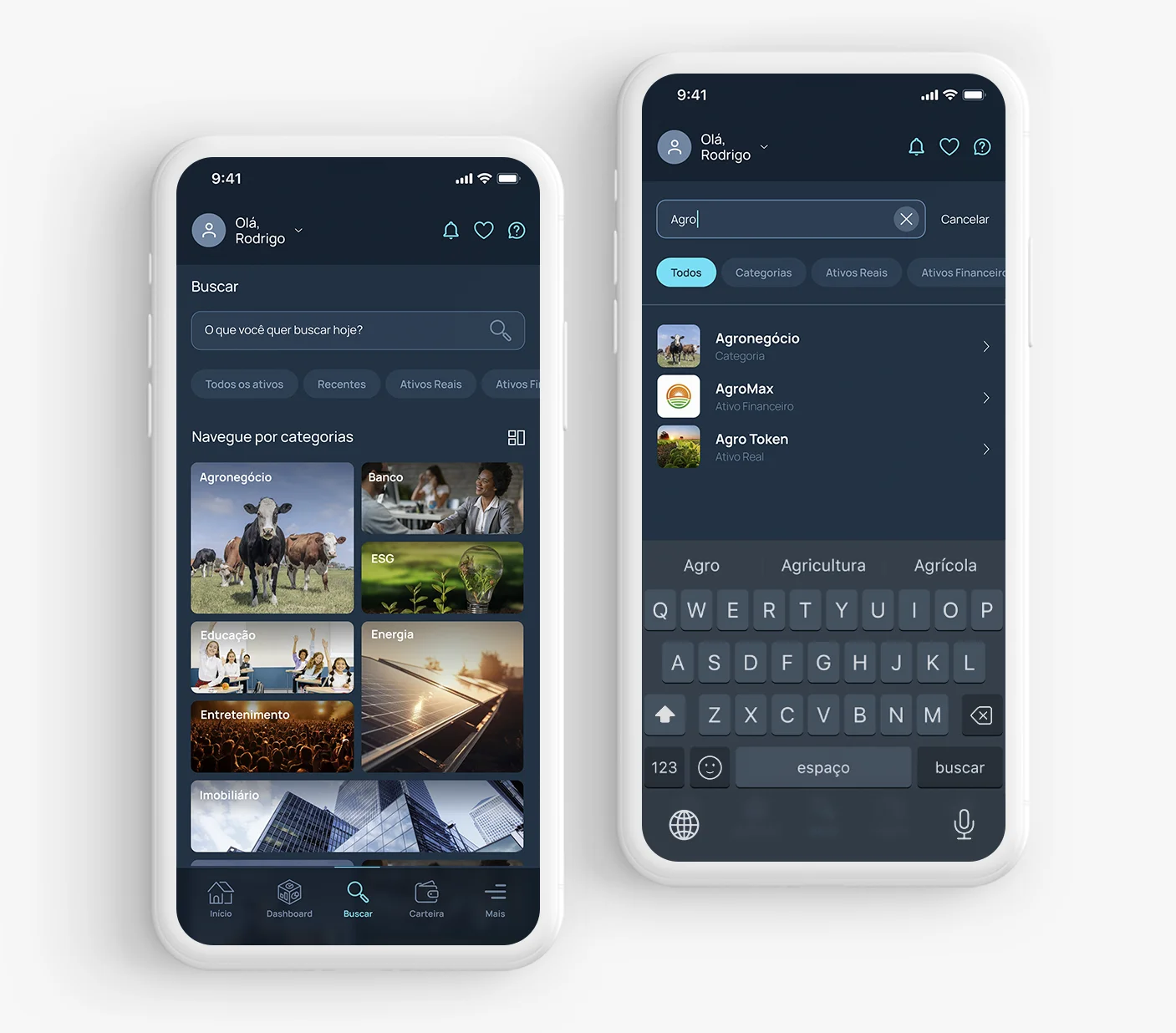
Nova tela inicial
Criamos uma tela inicial específica para o aplicativo, proporcionando ao usuário uma visão geral de seus saldos, ativos e categorias de tokens disponíveis para negociação. Esta solução visual, simples e intuitiva, possui um design que se diferencia do marketplace, porém mantém os padrões e a paleta de cores já estabelecidos.
Busca avançada
Diante da variedade de ofertas e categorias de tokens, projetamos cuidadosamente uma tela de busca completa e dinâmica. Ela oferece várias opções de filtros, permitindo ao usuário buscar tokens por nomes, categorias, tipos de ativos, além de alterar a ordem e modos de visualização.
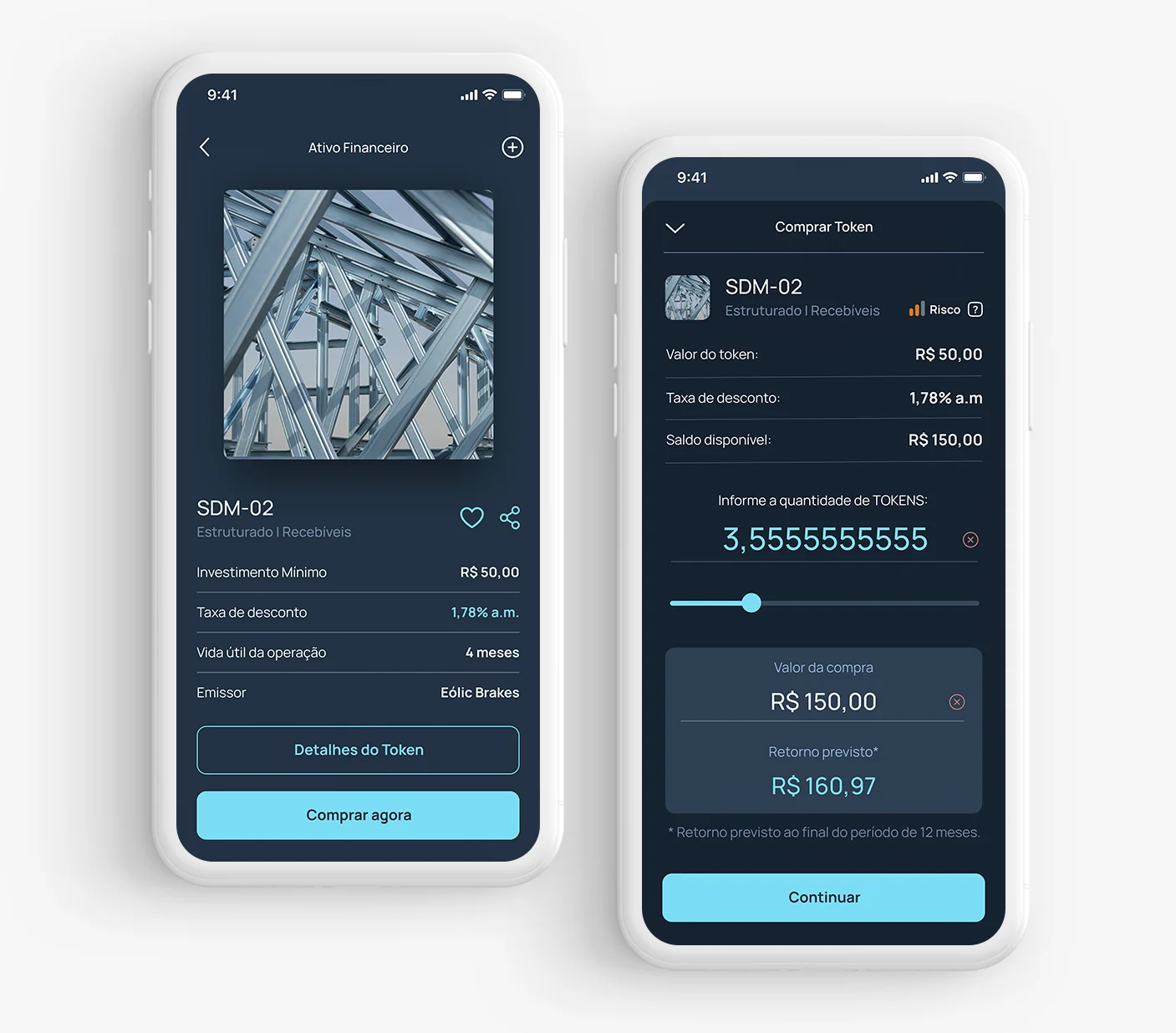
Página do token aprimorada
Desenvolvemos uma tela personalizada para cada ativo, que apresenta as informações principais do token. Esta página pode ser customizada, com opções para adicionar imagens, vídeos ou alterar cores específicas. Quanto ao processo de compra, adaptamos a experiência positiva já existente no marketplace e aprimoramos ainda mais a usabilidade do produto.
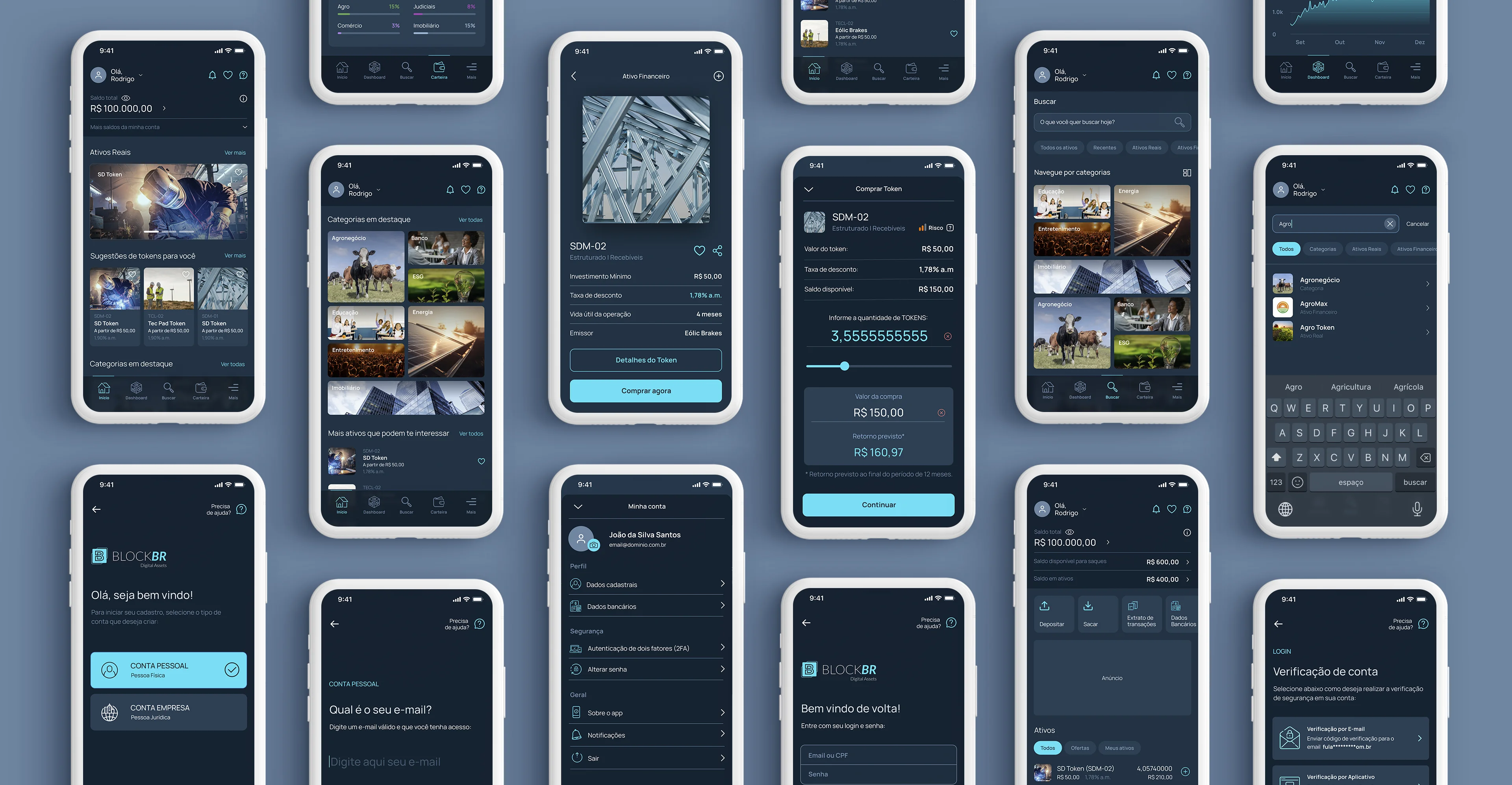
Criando novas experiências
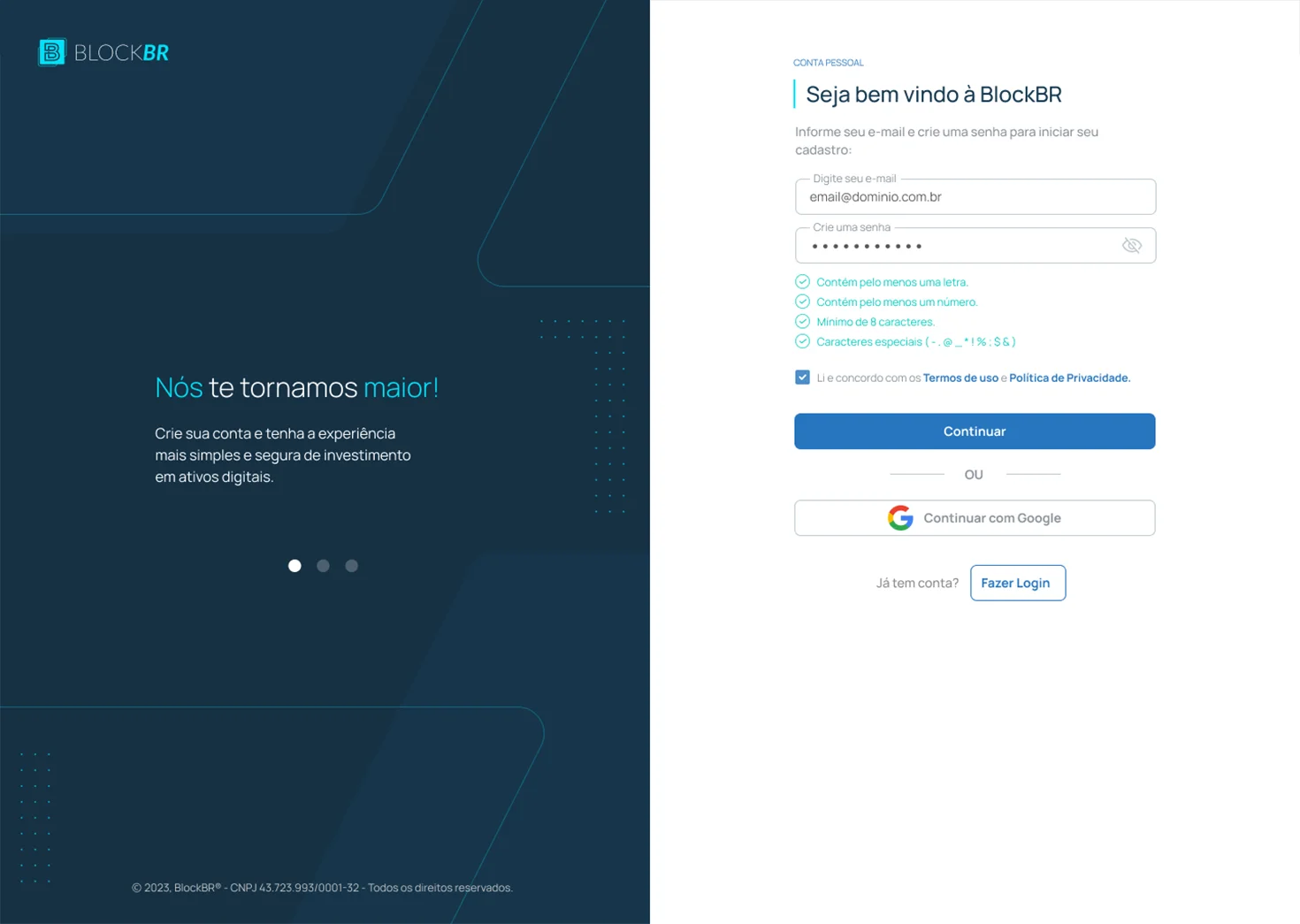
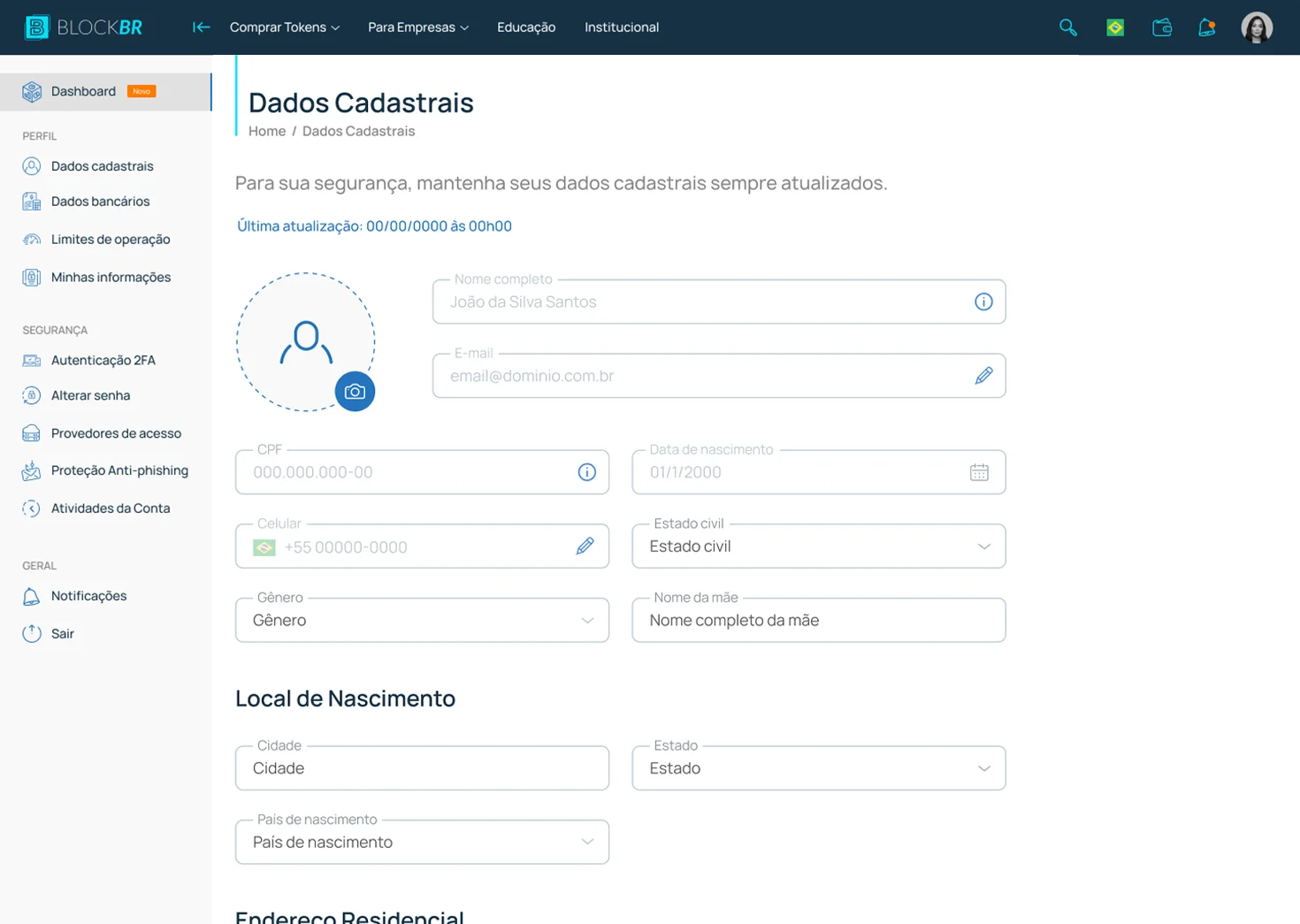
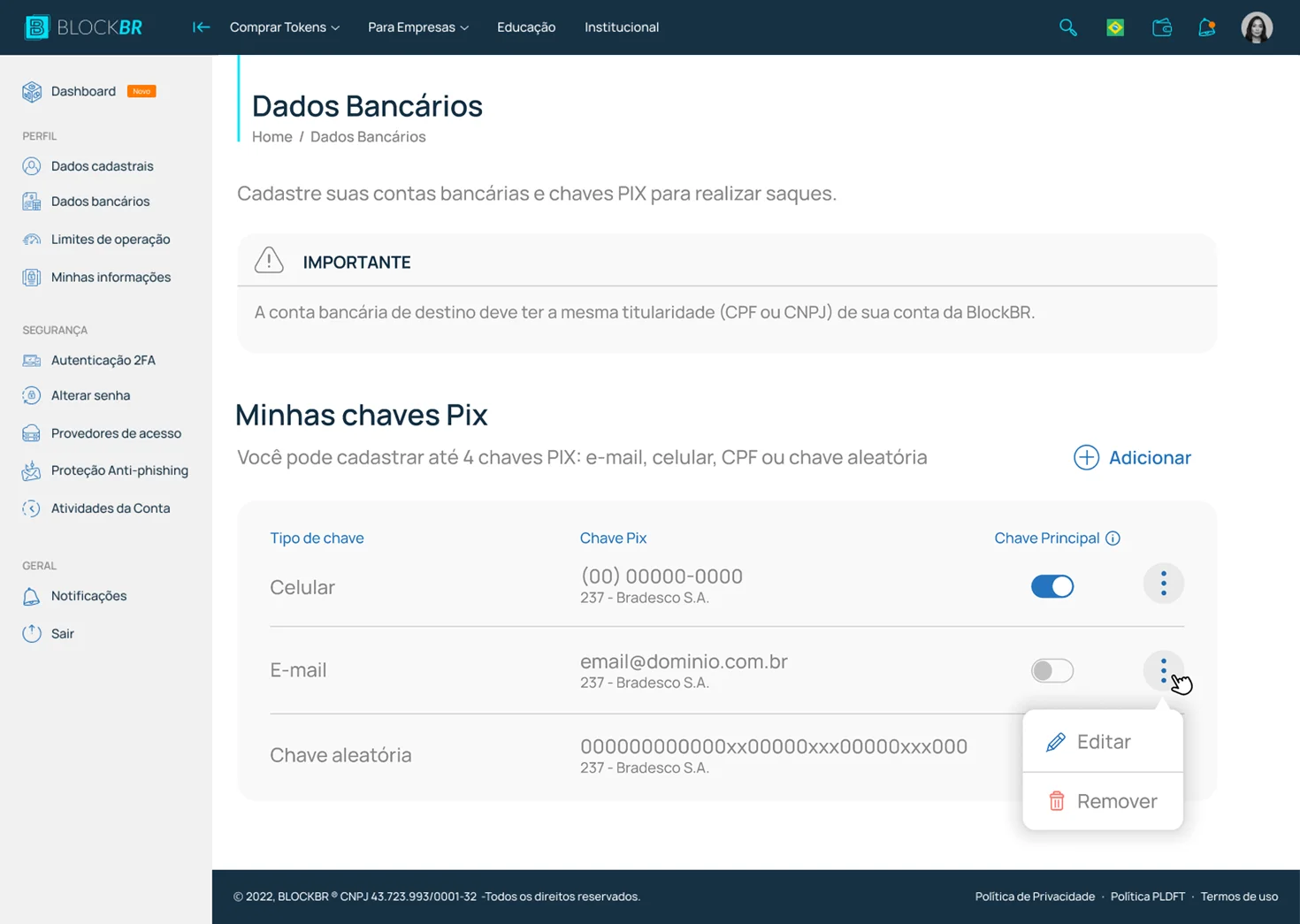
Desenvolvemos uma nova experiência para diversos processos no aplicativo que já estão presentes no marketplace. Isso inclui uma nova abordagem para o cadastro e login, bem como para o dashboard, a carteira digital e a gestão da conta, entre outros fluxos essenciais.
Próximos passos para o aplicativo
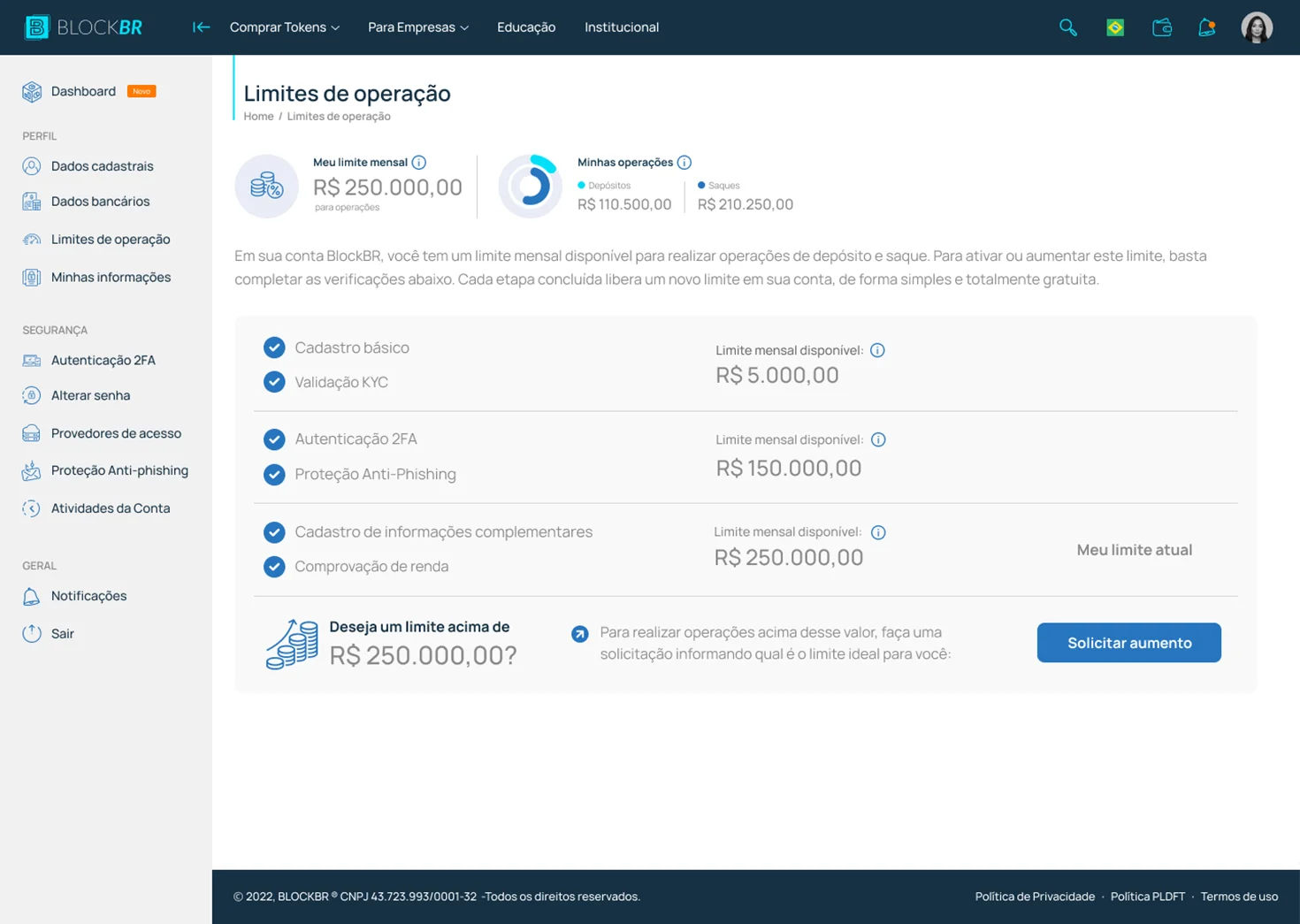
O MVP do aplicativo atualmente está restrito a testes de ofertas privadas de tokens. Na próxima fase, iremos realizar a implementação de novas funcionalidades, como 'Ajustes de Limite de Operações' e recursos de segurança adicionais, além de continuar nosso processo iterativo de aprimoramento da usabilidade.
WEBSITE
O desafio
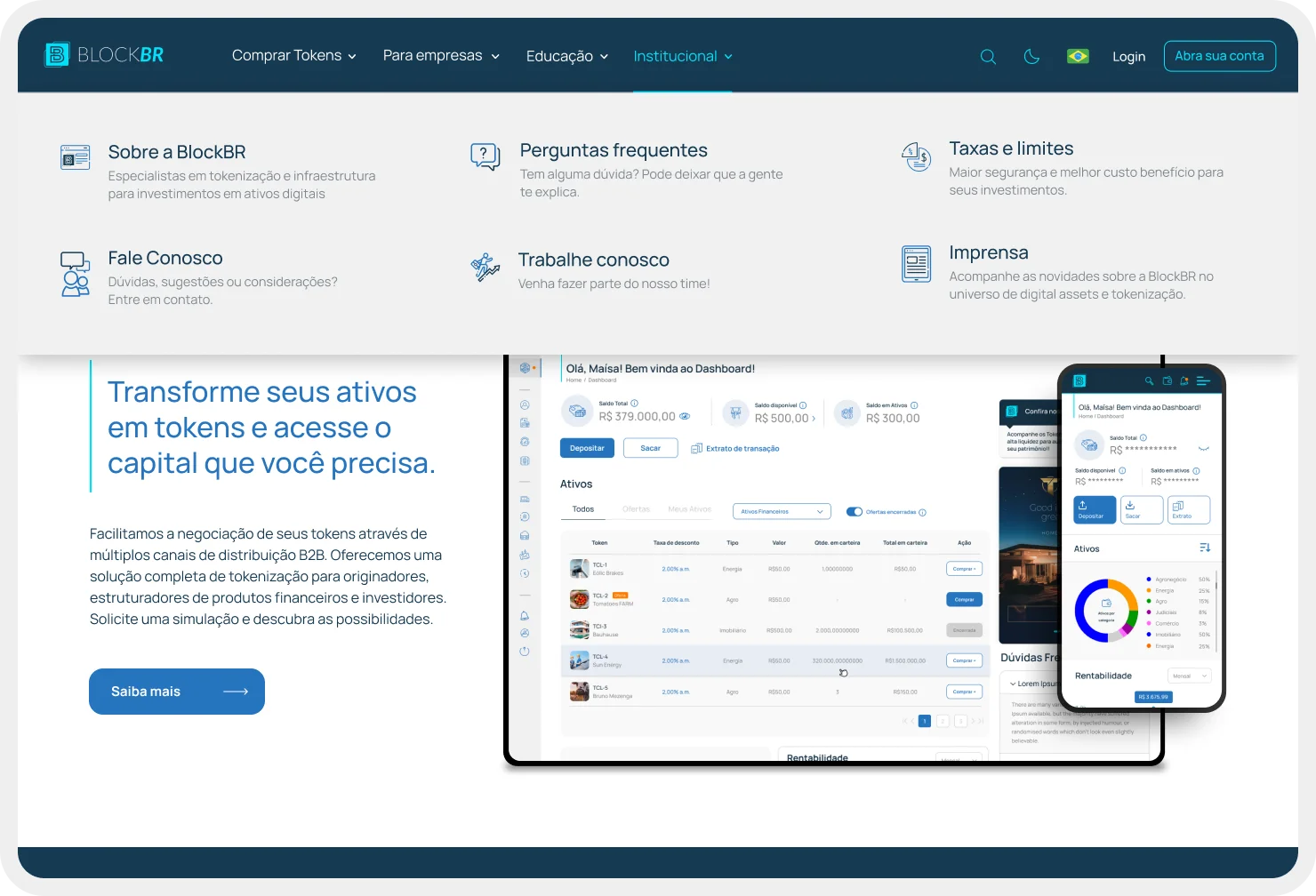
Para promover os serviços e produtos da BlockBR, o website institucional demandava um redesign para alinhar-se à nova padronização e aprimorar a integração com o marketplace.
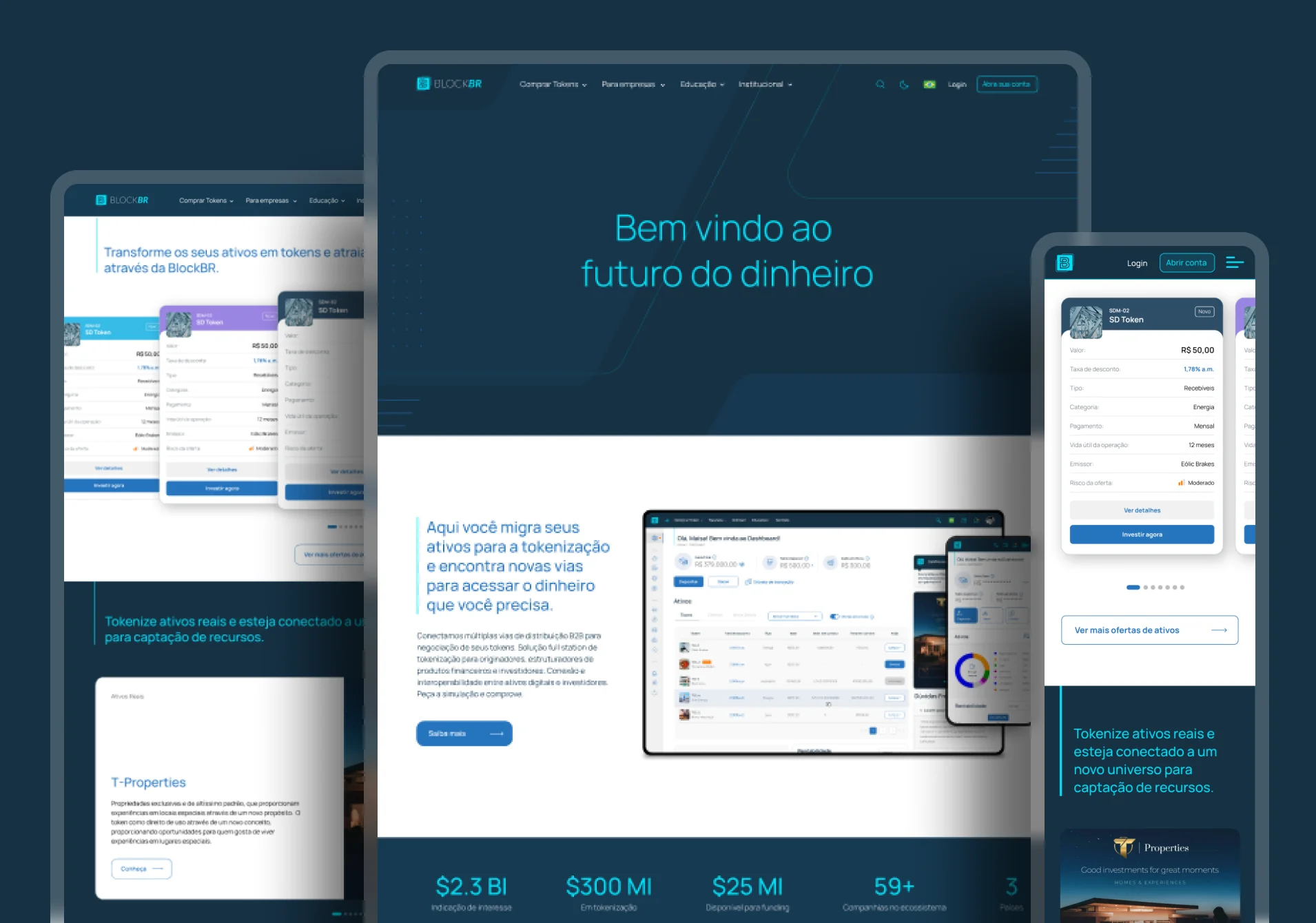
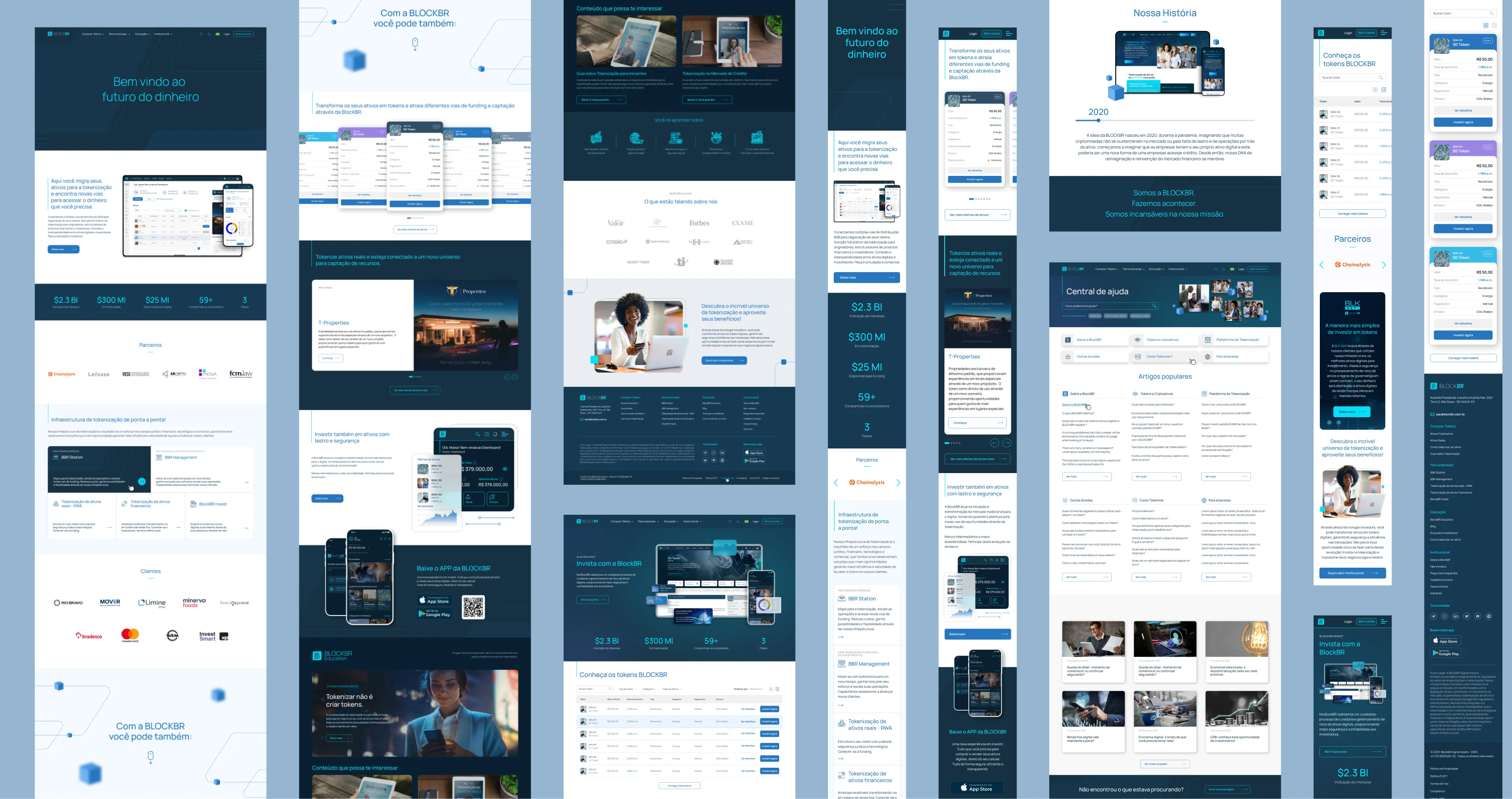
Soluções de design
Neste projeto, recriamos a estrutura, o visual e o conteúdo do website, desenvolvendo assim um ambiente integrado aos outros produtos.
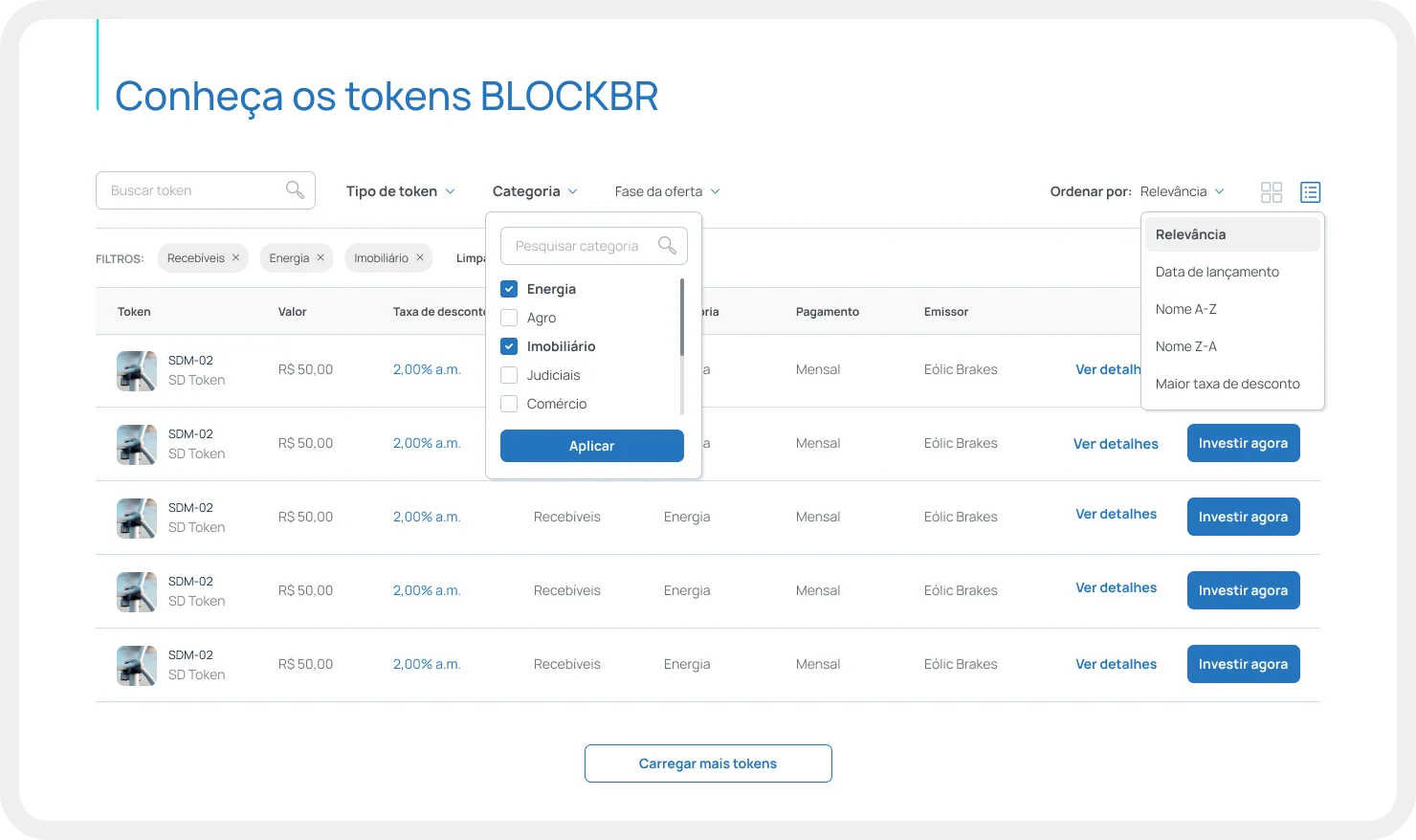
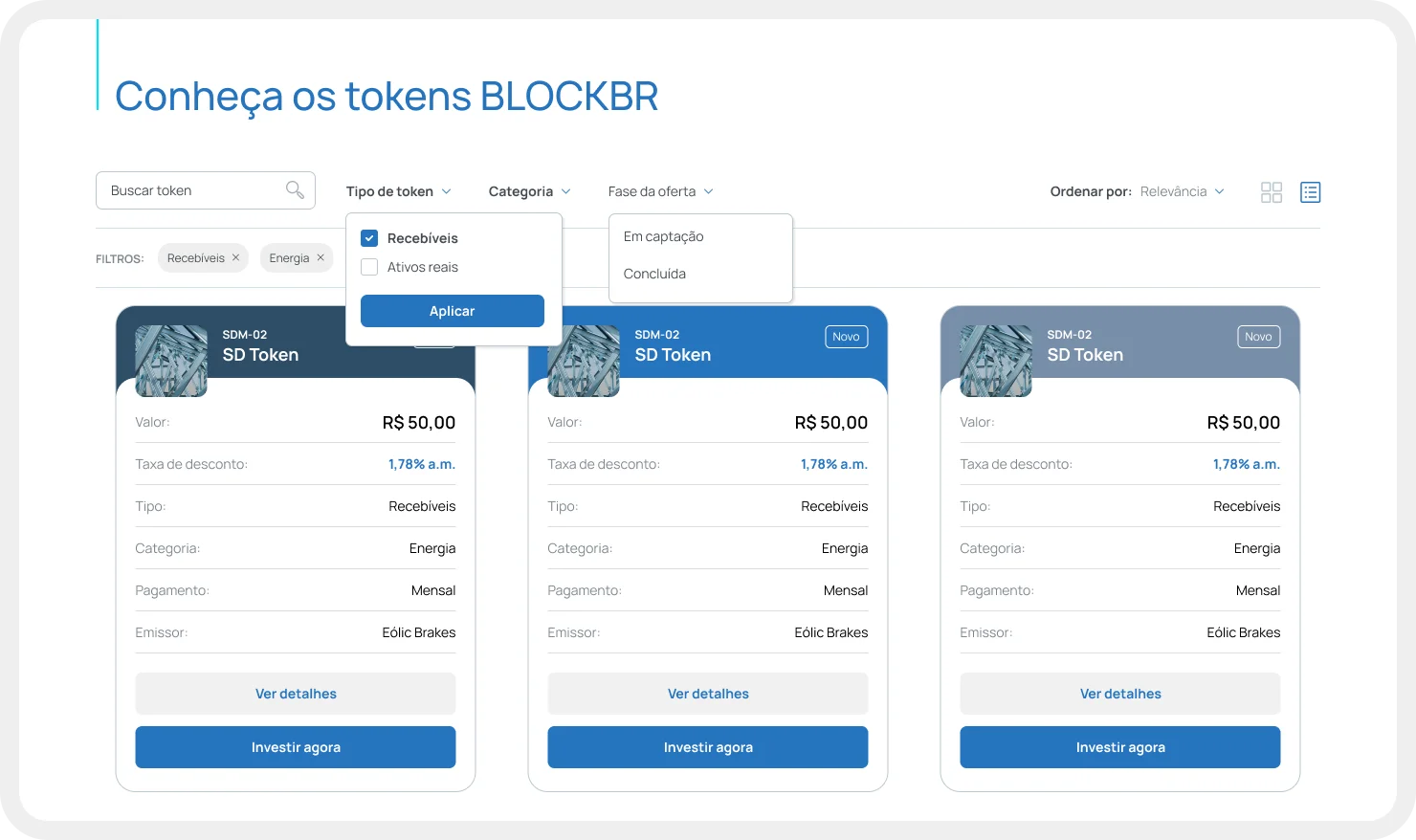
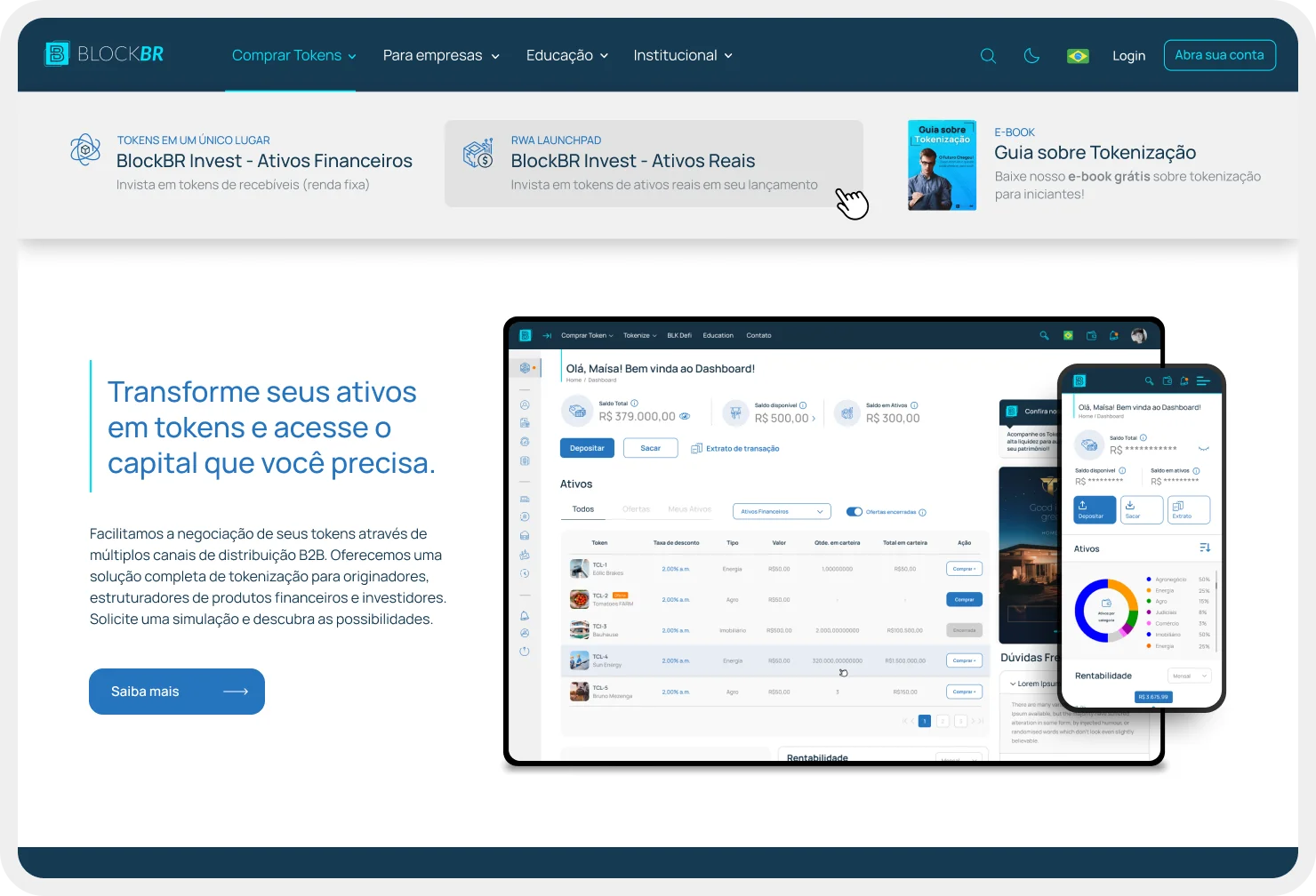
Vitrine de tokens
Para facilitar a busca e visualização dos tokens no website, desenvolvemos uma vitrine exclusiva com seletores e filtros avançados, oferecendo dois modos de visualização do token - por listagem ou em cards.
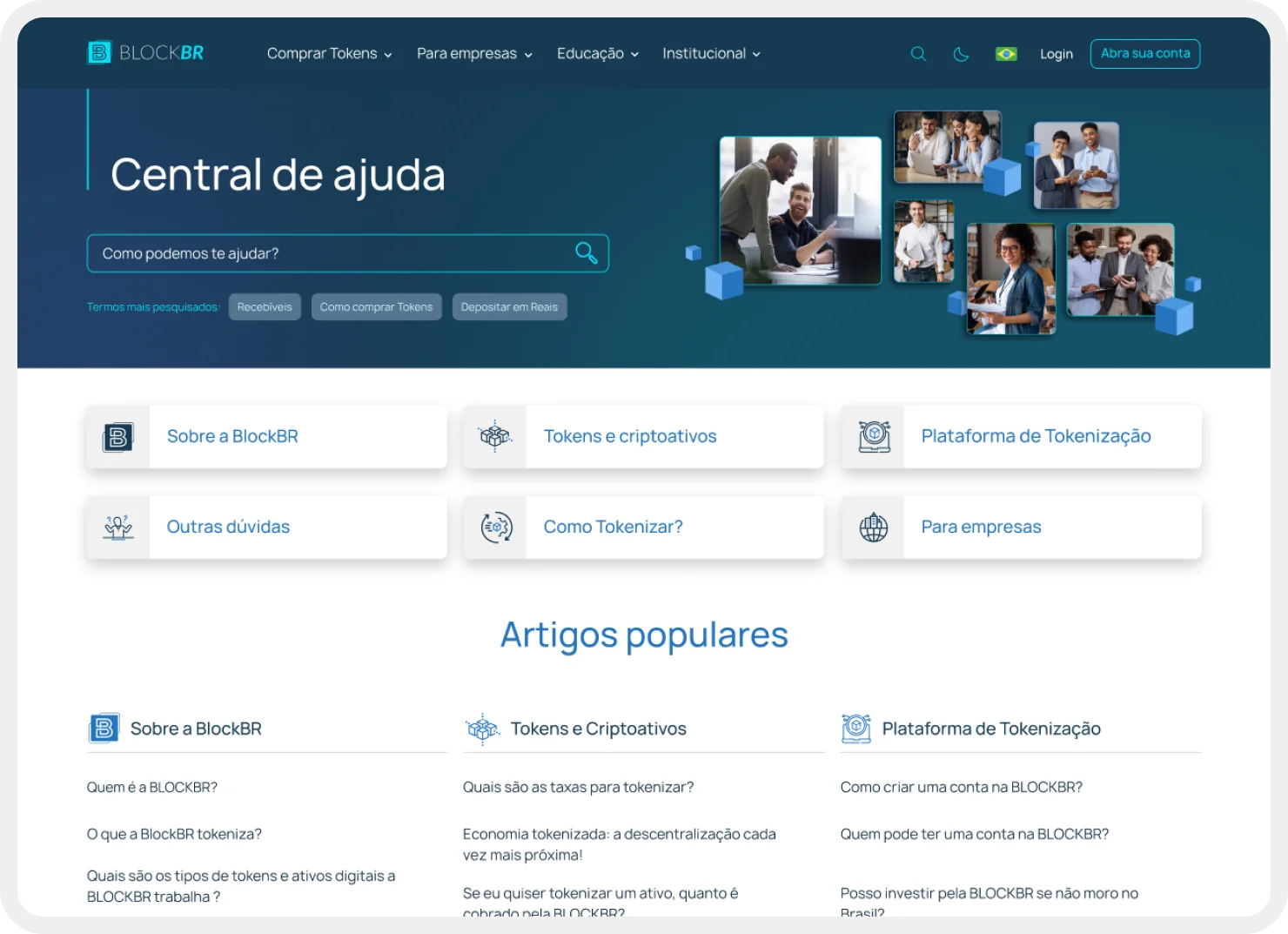
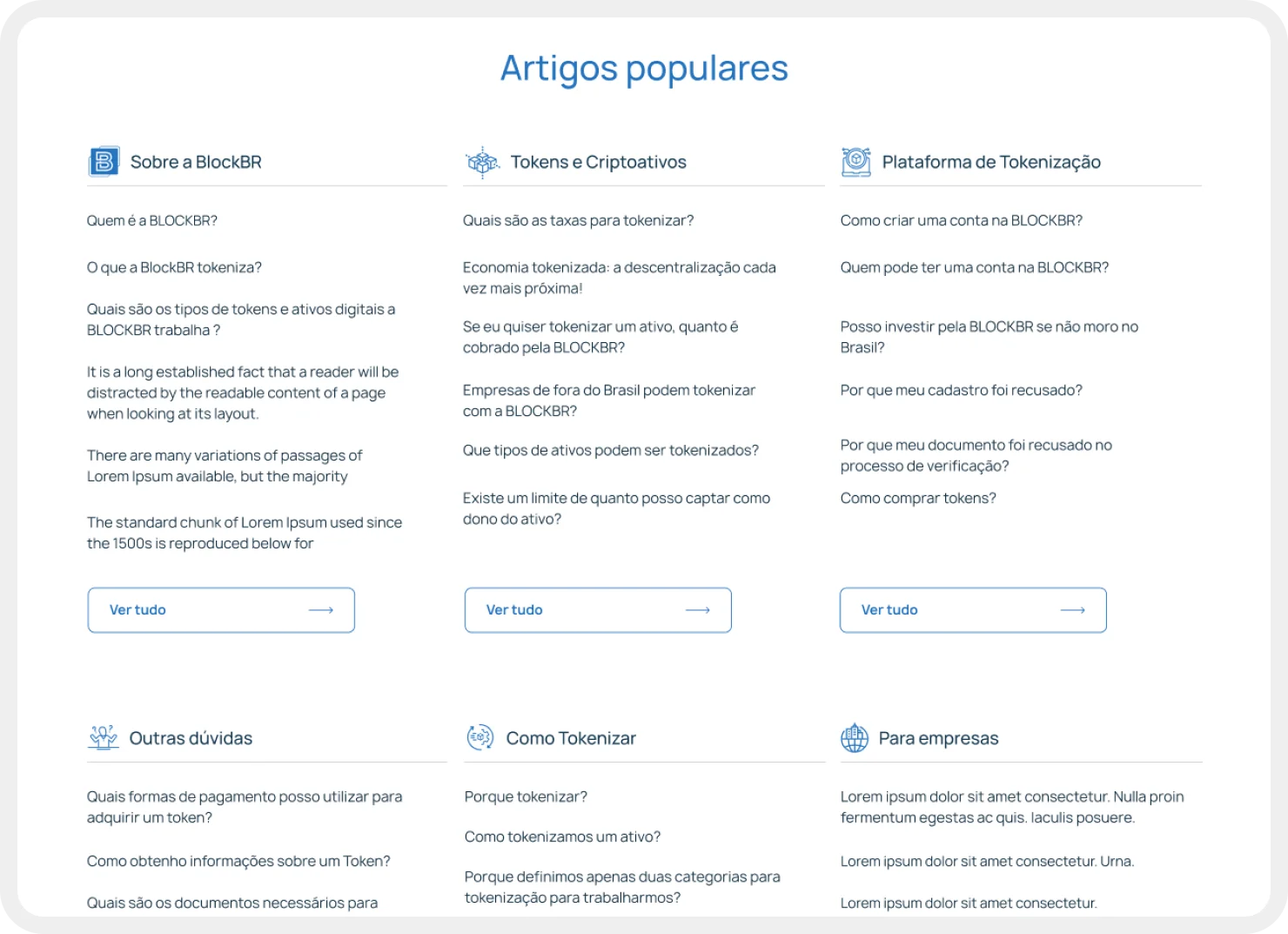
Central de Ajuda
Para resolver o problema da falta de documentação e suporte adequado aos usuários, desenvolvemos uma área chamada 'Central de Ajuda'. Esta seção contém uma vasta gama de artigos, perguntas e respostas, todos categorizados, facilitando a resolução de dúvidas e suporte ao usuário.
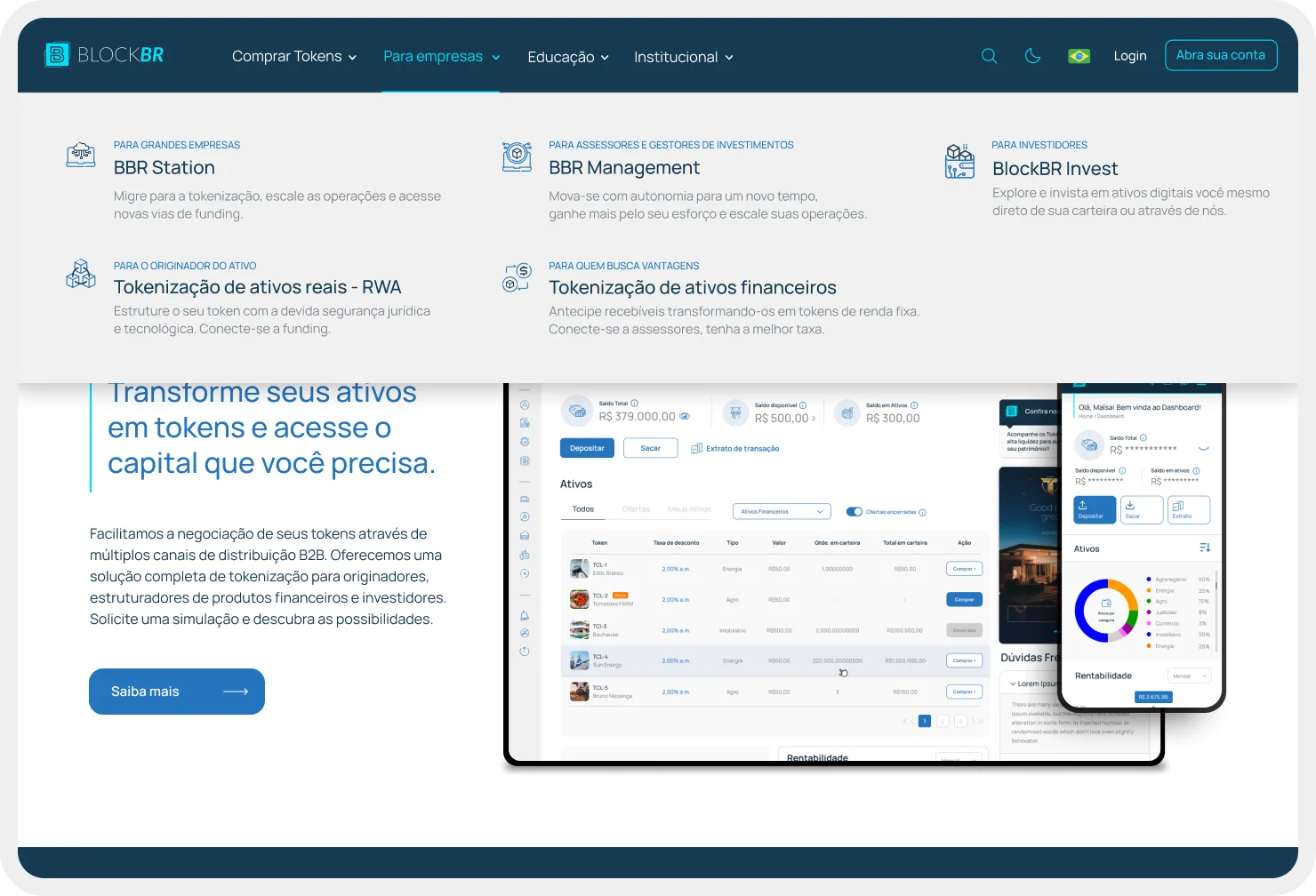
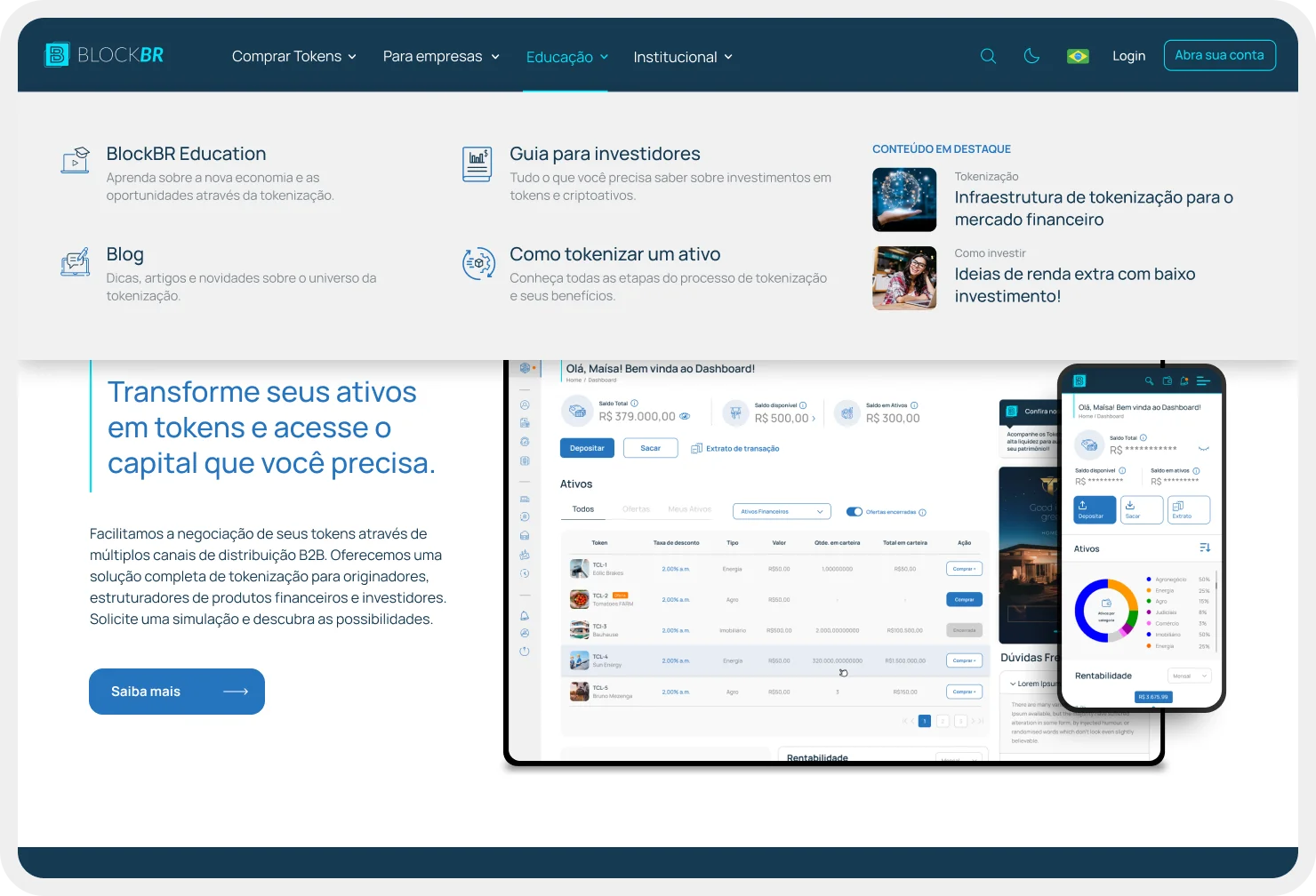
Reestruturação do conteúdo
O novo menu do website reflete a reestruturação que fizemos de todo o conteúdo, facilitando a busca de informações e aprimorando a experiência do usuário.
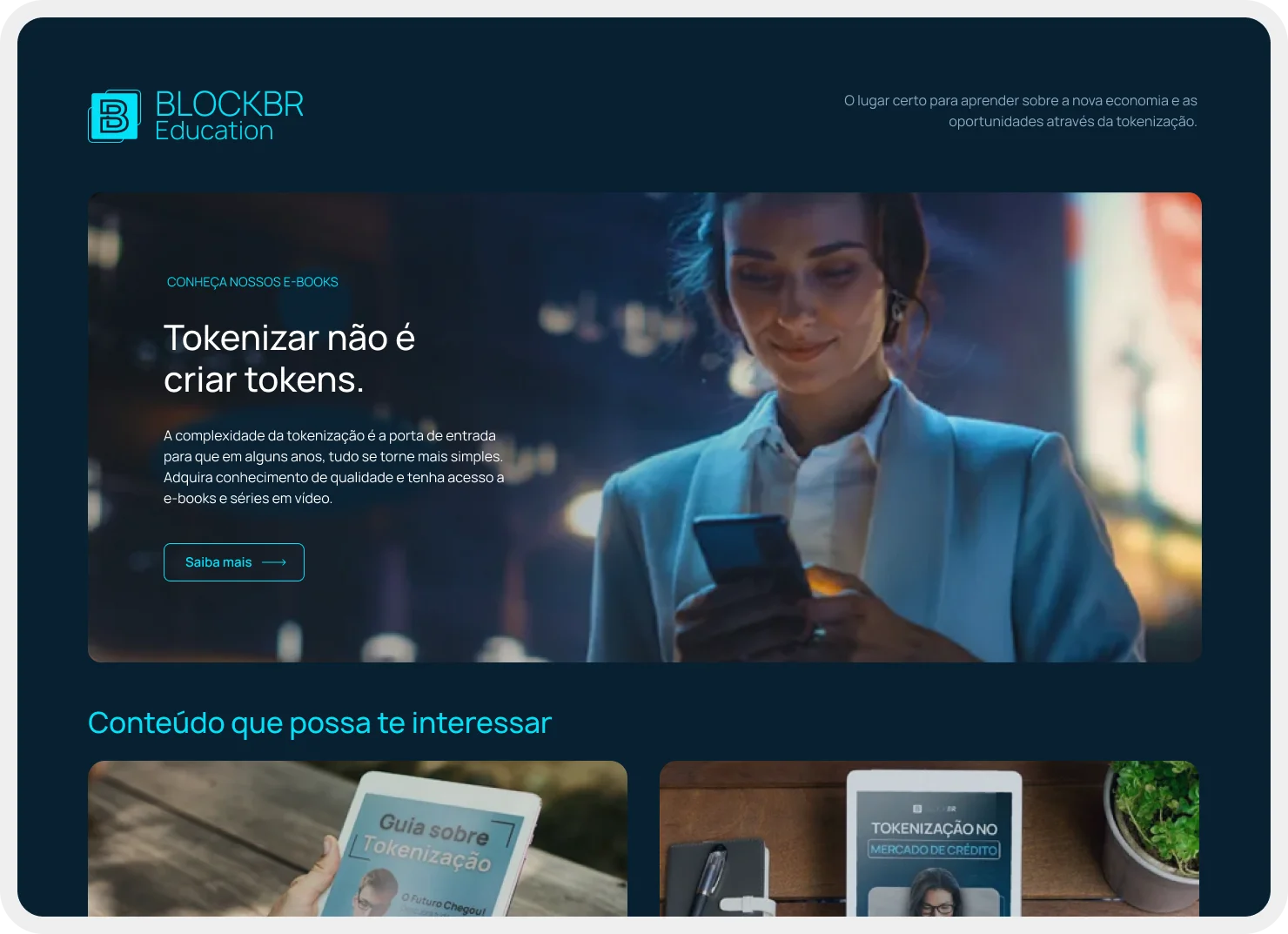
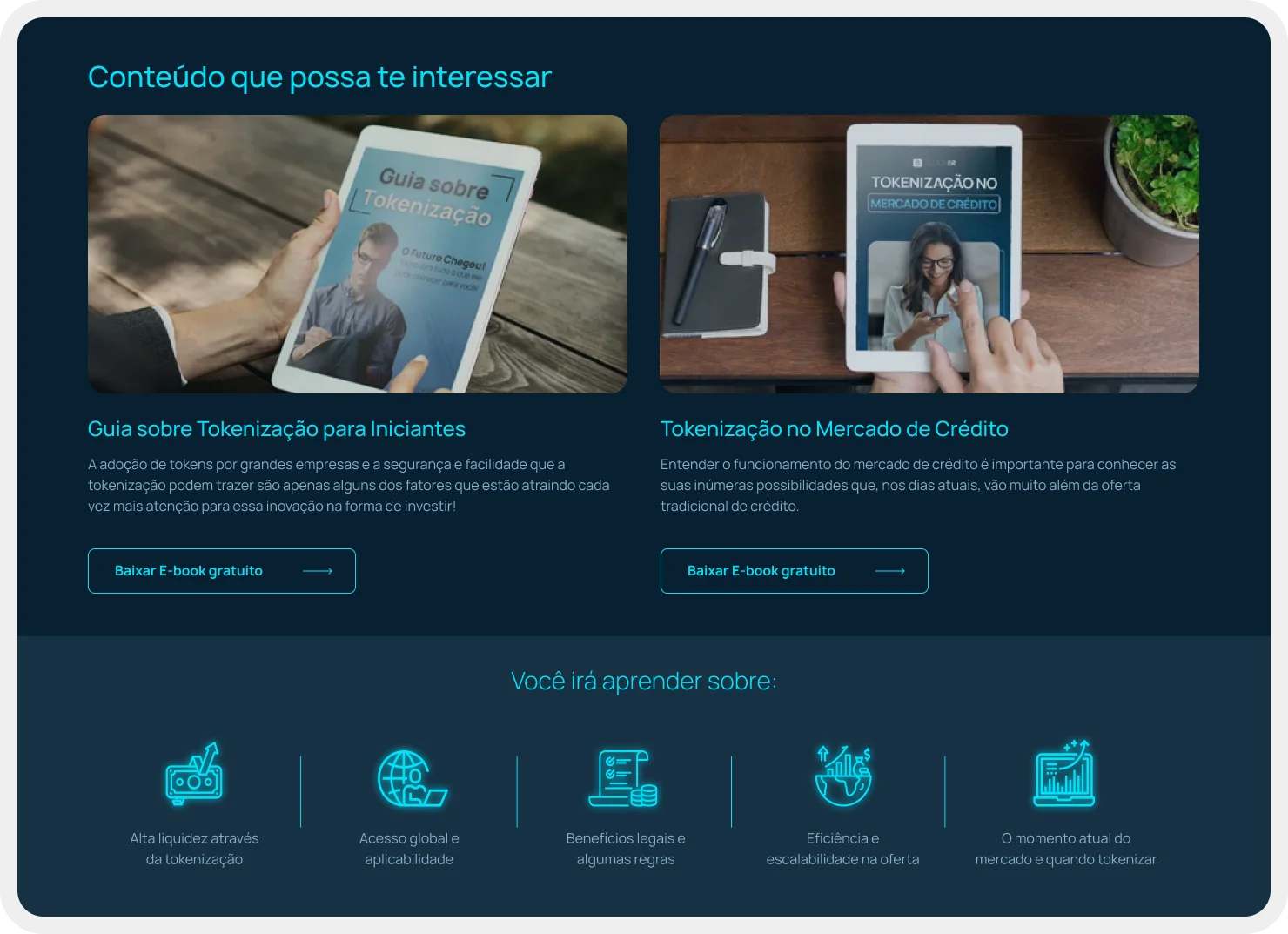
BlockBR Education
Desenvolvemos uma nova seção voltada para materiais e conteúdos educativos. O objetivo da BlockBR Education é descomplicar o conceito de tokenização e atrair novos investidores.
Aprendizados e considerações finais
Atuar como líder de design neste projeto foi fundamental para meu crescimento pessoal e profissional. Destaco aqui alguns aprendizados valiosos desta experiência:
O trabalho colaborativo traz os melhores resultados
A fase de descoberta do marketplace mostrou que a união de diferentes perspectivas e habilidades resulta nas melhores soluções.
A importância de uma documentação detalhada
Manter a documentação do projeto atualizada e bem organizada foi essencial para a gestão dos entregáveis de design.
Adaptar-se conforme a necessidade
Este projeto ensinou que é possível conduzir estudos eficazes com recursos limitados, utilizando referências do mercado e boas práticas de UX, mesmo que não seja o ideal.
Iterar, iterar, iterar
O ciclo de testar, avaliar e revisar as soluções foi fundamental para aprimorar continuamente o projeto.
Liderança em Design
É essencial manter uma comunicação eficiente, promover mais processos colaborativos e estabelecer métodos que contribuam para o desenvolvimento da equipe.